テキストを入力する
Text+に文字を入力しましょう。
前のページはこちら。
今回はチュートリアル形式なので1番から見ることをお勧めします。
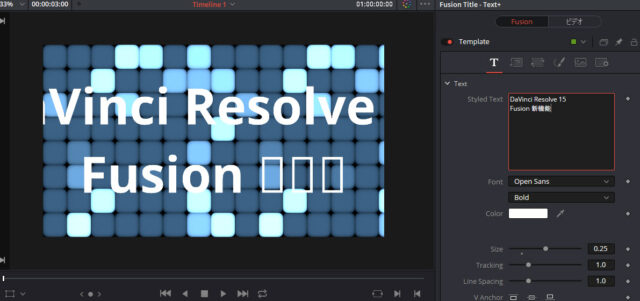
編集ページのタイムラインで「Text+」クリップを選択し、インスペクタから「Styled Text」に文字を入力します。ボックスを選択して直接入力しても、コピーペーストでも構いません。
例えば…
DaVinci Resolve 15
Fusion 新機能
と入力します。

Text+では日本語も入力できますが、日本語を表示するにはドロップダウンから日本語フォントを選択する必要があります。
Fusionページでは、フォントを一度選択した後、上下キーでフォントの選択を操作できますが、編集ページではできません。
カラー
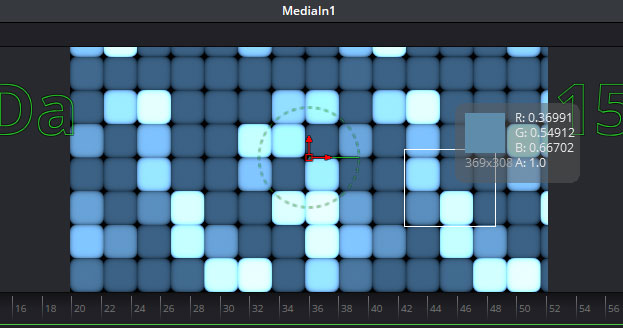
フォントの下のカラーにある白いボックスをクリックすると、OSのカラーピッカーが出現します。そこから色を選択するか、スポイトアイコンをクリックしたままFusionのビュアー内を選択すると、色を抽出できます。(スポイトはFusionページでのみ使用できます)
「スポイトツール」を選択しCommand (Ctrl)を押したまま画面内を囲むと平均値をピックできます。

サイズの調整とスライダーコントロール
入力したテキストが少し長いため、画面からはみ出しているかもしれません。サイズを調整して、画面内に収めてみましょう。
「サイズ」のところに横にスライドできるバーがあります。数値を変更すると、バーの下にドットが現れます。このドットはデフォルト値に戻すボタンです。

数値ボックスは、シングルクリックすると数値をキーボードで入力できます。また、ボックス内をマウスで左右にドラッグすると数値を上下できます。
Ctrlキーを押しながら操作するとゆっくり、Shiftを押しながら操作すると早く操作できます。
Text+のタブ
Text+の上部には6つのタブがあり、アイコンで表示されています。

「テキスト」タブはテキストの入力と整形、「レイアウト」タブは配列、「トランスフォーム」タブは全体の座標、「シェーディング」タブは色と装飾の設定をします。
「イメージ」タブは解像度やカラースペースの設定、「セッティング」タブではモーションブラーの設定やコメントの入力などが行えます。この2つは他のノードでも表示される場合がありますが、ノードによって表示される内容は異なります。
テキストタブでは、以下の調整が行えます。
- トラッキング:
テキスト全体の文字間隔を調整します。 - ラインスペーシング:
行間の調整です。 - HアンカーとVアンカー:
上付き、下付き、右寄せ、左寄せの設定ができます。 - ディレクション:
文字の並びを右から左に変えたり、上下に変えたりします。「Top Down」にすると縦書きになります。 - 打ち消し線とアンダーライン:
全体の文字に打ち消し線とアンダーラインが入ります。 - ライトオン:
テキストに1文字ずつ書いていくような「ライトオン」エフェクトを簡単に素早く適用できます。
ライト オンでアニメーション!
ライト オンを使ってアニメーションを作成してみましょう。
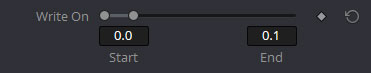
ライト オンは他のスライダーバーと違い、コントロールポイントが2つあります。これは「範囲コントロール」です。
タイムラインの最初のフレームに移動し、ライト オンのEndのポイントに「0.1」と入力します。

ライト オンは文字全体を0から1の範囲に割り当てているため、「0.1」だと全体の一割程度が表示されていることになります。
2つのコントロールポイントの間をドラッグし左右に動かすと、その範囲の文字が現れて見えます。
これをアニメーション化してみましょう。
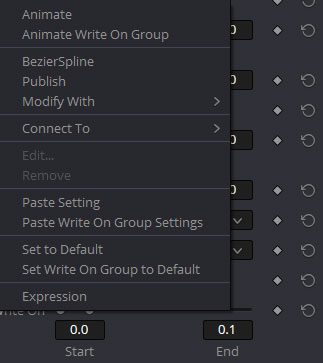
バーの隣の「アニメート」ボタンをクリックするか、ライト オンの名前の部分を右クリックし、「Animate Write On Group」を選択します。

タイムラインの最後のフレームに移動し、「範囲コントロール」を右にスライドします。
これでアニメーションが完成しました。
一度アニメーションが設定されると、別のフレームでパラメータを動かしたときに自動的にキーフレームが作成されます。
赤く変わったキーフレームボタンの隣に表示される< >をクリックすると前後のキーフレームに移動します。
注:Fusionタブのパラメータは、編集ページのタイムライン上で今までのようにキーフレームやスプラインを操作できません。Fusionページのキーフレームエディタやスプラインエディタで調整します。
Fusionページでタイミングの調整をする
次にFusionページに移動し、キーフレームを操作してタイミングを調整してみましょう。
Fusionページのノードエディタで、「Template」と「MediaOut1」が接続されているのがわかります。
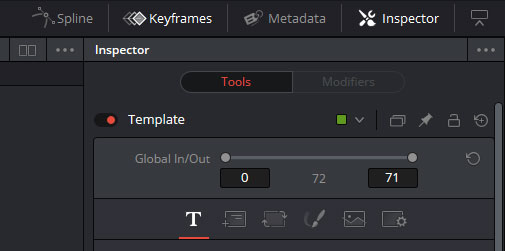
まず、「キーフレームエディタ」を開きます。キーフレームエディタを開くには、上部の「キーフレーム」ボタンをクリックします。

ワークエリアには「ノードエディタ」と「キーフレームエディタ」の両方が表示されます。セパレーターをドラッグするとウインドウのサイズが変更できます。
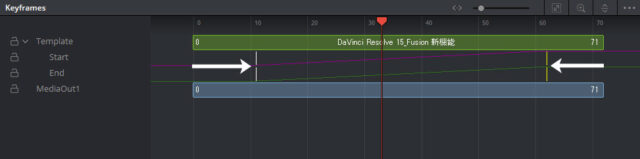
キーフレームエディタで「Template」の開閉ボタンをクリックして開くと、「Start」と「End」のキーフレームが表示されます。
0フレーム目の「Start」と「End」にある白い線をShiftを押しながら両方選択し、マウスで10フレーム目にドラッグして移動します。
同様に最後のフレームにある白い線も10フレーム前に移動しましょう。

キーフレームの間が狭くなったので、以前に比べて動きが早くなります。
キーフレームエディタに関して詳しくはこちらをご覧ください。
次にスプラインエディタを開きます。
スプラインエディタで調整する
Fusionページの上部にある「ノード」のボタンを押してノードエディタを閉じたのち、「スプライン」ボタンをクリックし「スプラインエディタ」を開きます。
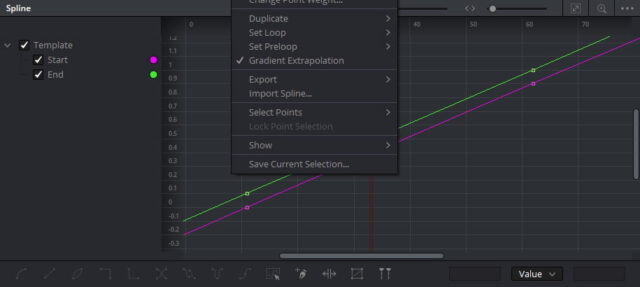
Templateのラベルをクリックして開き、「Start」と「End」がアクティブな状態なのを確認し、コントロールポイントをすべてドラッグして囲み、右クリックで「Linear」を選択します。これでスプラインがリニアの状態になりました。
もう一度右クリックして「Gradient Extrapolation」を選ぶと、キーフレームの前後がリニアの状態で延長されます。

スプラインエディタに関して詳しくはこちらをご覧ください。
編集ページに戻り、再生してみましょう。
うまく再生できない場合はキャッシュを有効にしてみてください。それでも再生できない場合は「デリバーページ」でムービーとして書き出して再生します。
バージョンの保存
次はText+の「レイアウト」を詳しく見ていきますが、今の状態をバージョンとして保存しましょう。
インスペクタツールのタイトルのカラーの隣に「バージョン」ボタンがあります。

このボタンを押すと1-6までの数字が表示され、それぞれの情報を別のバージョンとして保持します。
この「バージョン」ボタンはFusionのノードツールごとに存在し、ツール自体をリセットすると、このバージョン情報も消えます。
バージョンボタンを押して、「2」を選択してみましょう。現在と同じパラメータ状態が2番目にコピーされます。
先程のライトオンのアニメーション情報を一旦リセットします。ライトオンのキーフレームボタンの隣にある「リセット」ボタンをクリックします。
他のデータはそのままで、ライトオンだけがリセットされました。
次はサークルとパスのアニメーションです。

