レイアウトタブ
次にText+の「レイアウト」タブを見てみましょう。レイアウトタブはインスペクタの「テキスト」タブの隣にあります。
前のページはこちら。
今回はチュートリアル形式なので1番から見ることをお勧めします。
レイアウトを使ったアニメーション
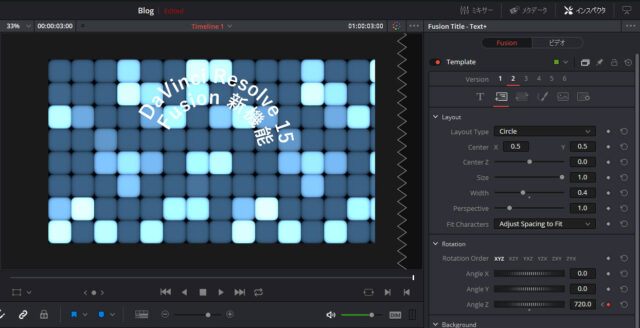
「レイアウト」タブのドロップダウンでレイアウトタイプを選択します。通常は「Point」ですが、「Circle」で円形にテキストを配置したり、「Path」でパス上を動かす事ができます。
「Circle」と「Path」の2つのパターンでアニメーションを作成してみます。
Circleのアニメーション
「Circle」を選択すると、自動的に円形に配置されます。Widthを0.4にセットしてみましょう。画面からはみ出すようならサイズを調整してみてください。
「Fit Charactors」は文字の合わせ方のパラメータです。円形を選択している場合のみ表示されます。文字が円周に沿ってどのように配置されるかを選択するために使用されます。
「Rortation」で回転します。「Rortation Oder」は軸の順序でXYZの3軸を使い3D的に回転できます。

Z軸にアニメーションをつけて回転してみましょう。
タイムラインの最初のフレームで0のままZ軸にキーフレームを打ちます。最後のフレームに移動し、数値ボックスに360*2と打ち込みます。
これでz軸を元に2回転します。
数値ボックスには計算式を打ち込めます。例えば-360/2+5だと、数値は-175.0になります。
Pathのアニメーション
パスアニメーションを作成してみましょう。
バージョン「3」をクリックして、「Circle」のアニメーションはそのままに、新しくパスのアニメーションを作成します。Z軸の回転のアニメーションは「リセット」しておきましょう。
モーションパスは応用範囲が広く、テキストだけでなく様々な用途で使用できます。Fusionのパスの基本的な仕組みをマスターすれば操作はそれほど難しくありません。
注:パスの作成は「編集ページ」ではできません。「Fusionページ」に移動して作業する必要があります。
それでは、Fusionページに行きましょう。
UIのリセット
Fusionページで一度UIをリセットしてみます。作業環境を変えたくない方はレイアウトを保存するか、この項目を飛ばしてください。
DaVinci Resolveのレイアウトは、どのページも共通でリセットすると、すべてのページがリセットされます。
メニューの「ワークスペース」>「UIレイアウトをリセット」を選択するとUIがリセットされます。
ノードをビュアーに表示する
UIレイアウトをリセットしたら、まずFusionのビュアーをシングルビュアーに変更しましょう。
ビュアーの右上にシングルビュアーとデュアルビュアーの切り替えボタンがあります。

ビュアーにノードを表示するには、「Template」ノードをドラッグしてビュアーにドロップします。
ノードの左側に白いドットが現れます。このドットをクリックしてもビュアーに表示できます。左側がビュアー「1」で、右側がビュアー「2」です。

ノードを選択し、キーボードの「1」と「2」を使い表示を変更することもできます。
パスを作成する
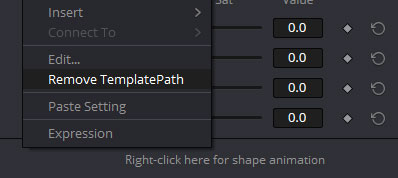
まず、レイアウトタブの一番下に表示されている「Right-click here for shape animation」の部分を右クリックして「Remove TemplatePath」を選択します。(これはパスアニメーションを作る時のおまじないだと思ってください。)

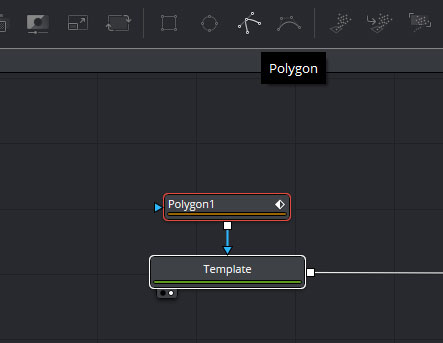
次にTemplateノードを選択したまま、画面中央にあるツールバーから「Polygon」ツールを選択します。

「Template」ノードに「Polygon」ノードが接続され、ビュアーの上部にシェイプを描画するツールが並びます。
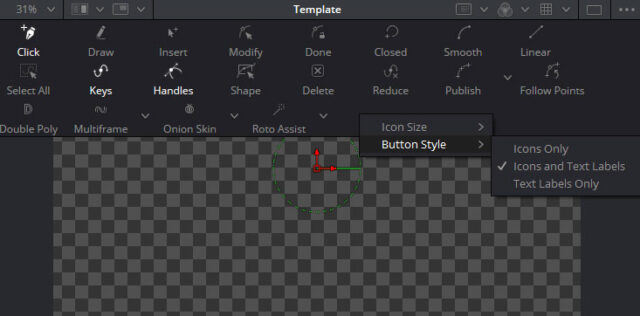
描画ツールを右クリックし、「Button Style」から「Icons and Text Labels」を選択すると、ボタン名とアイコンが両方表示されます。

初期状態では、「クリック」と「キー」と「ハンドル」がハイライトしており、画面内をクリックするとすぐにシェイプを作成できます。
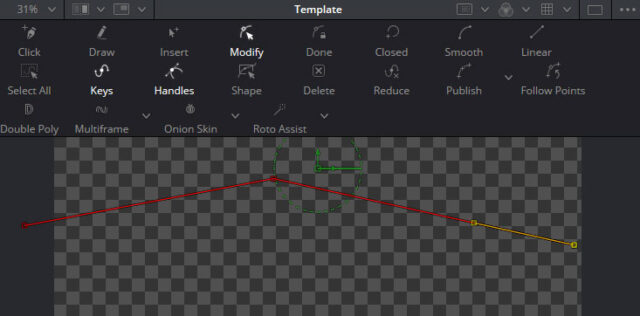
3点ほどポイントを作成して、ツールを「モディファイ」に変更しましょう。

これは開かれたパスで、パスを閉じるには「Closed」をクリックします。再度クリックすると再び開きます。
描画ツールにカーソルを合わせ、しばらく置くとツールチップが表示され、ショートカットキーのコンビネーションを見ることができます。
キーやハンドルをを操作するには、ポイントを囲むようにマウスでドラッグします。
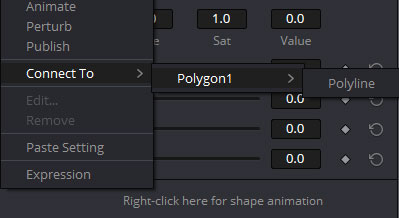
シェイプの位置と形状が決まったら、「Template」ノードを選択し、レイアウトタブの一番下の「Right-click here for shape animation」の部分を再度右クリックして「Connect to」 >「Polygon1」>「Polyline」を選択します。

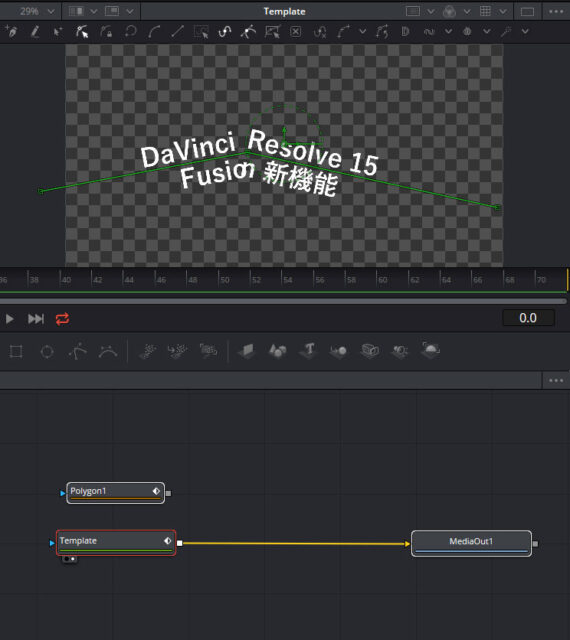
この状態ではまだビュアーにポリラインしか表示されていません。
「Template」ノードと「Polygon」ノードをつなぐ線を切り離します。
一度接続されたポリラインはTemplateノード(Text+ノード)の内部に保存されます。

そのため、ポリラインを作成するために使用したPolygonノードは削除しても良いですし、再利用のためそのまま置いておいても構いません。
パスに沿ったアニメーションを作成する
Templateノードのレイアウトタブにある「Position on Path」のダイヤルを動かすと、パス上の軌跡に沿ってタイトルを動かすことができます。

ダイヤルはスライダーと異なり、範囲がありません。
キーフレームを設定し、タイトルをモーションします。
また、作成したパス自体もアニメーションすることができます。
パスにアニメーションが無い場合は、「Right-click here for shape animation」の部分を右クリックし「Animate」を選択します。
次にパスを変更したいフレームに移動し、ビュアーでキーやハンドルを動かすとキーフレームが設定されます。
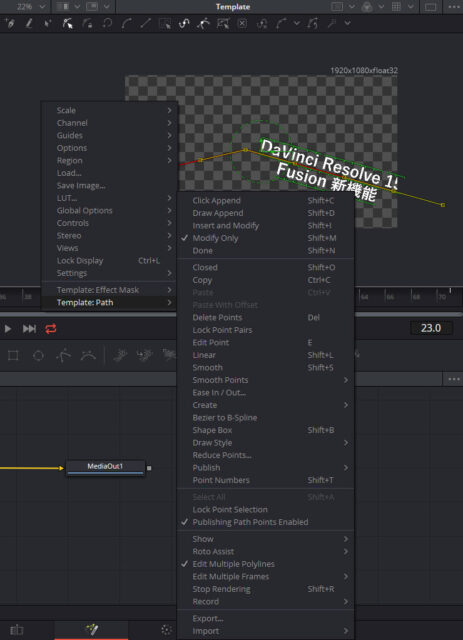
パスはツールによる操作だけでなく、ビュアーを右クリックして表示される「Template:Path」からも多くの操作が行えます。

例えば、シェイプをインポートしたりエクスポートすることもできます。
Fusionのコンポジションを保存する
これまではText+ツールのバージョンとして保存してきましたが、今度はFusionのコンポジション自体のバージョンを保存してみましょう。
Fusionページの上部に「Clips」があり、クリックすると下部にクリップが表示されます。現在選択しているクリップがハイライトされ、右クリックで「New Composition」を選ぶと現在の作業状態が保存され、新しいバージョンになります。

また、「ファイル」>「Export Fusion Composition」でコンポジションを書き出して保存できます。書き出したコンポジションはFusion9でも使用できます。
次はシェーディングで装飾します。

