マスクツールとモーショングラフィック
次はエフェクトマスクとマスクを使ったグラフィックです。
前のページはこちら。
今回はチュートリアル形式なので1番から見ることをお勧めします。
Fusionページの使い方

エフェクトマスク
Text+で作成した「Template」ノードに青い三角形があります。これは「エフェクトマスク」の入力です。

「エフェクトマスク」は効果のかかる範囲を制限するものです。
エフェクトマスクに入力できるものは、単一のチャンネルの画像(白黒)で、円や四角形、ポリラインなどの図形を使用したり、画像のチャネルから抽出して作成することもできます。(RGBAの画像を接続するとアルファが選択されます。)
「Template」ノードにマスクを適用してみましょう。
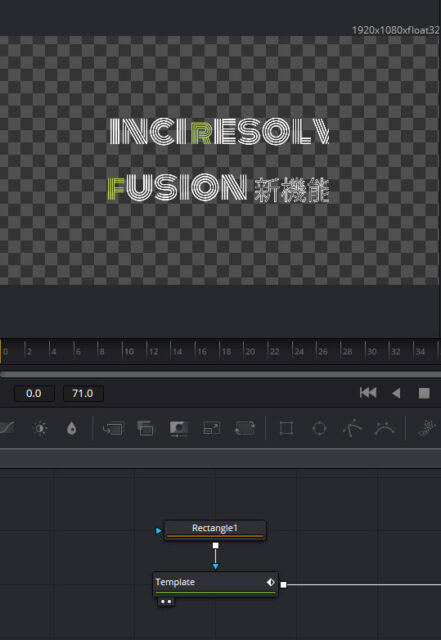
まず、「Template」ノードを選択し、ツールバーの「Rectangle」をクリックしてみましょう。エフェクトマスクに適用できるマスクは「エフェクトライブラリ」の「Tools」>「Mask」からも選択できます。

「Template」ノードの文字が四角い枠で切り取られ、「Rectangle」ノードをビュアーで見ると白い四角が表示されています。この白い部分がエフェクトの適用される範囲です。

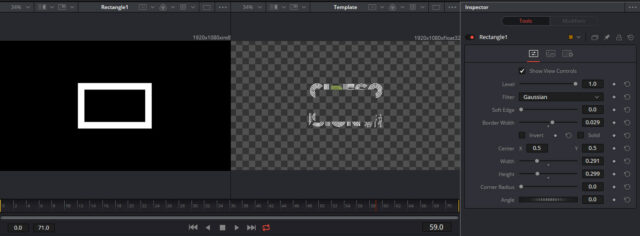
効果を反転するには「Rectangle」ノードのインスペクタの「Invert」チェックボックスをオンにします。「Solid」のチェックボックスを外し、「Border With」の数値を上げるとボーダーが効果の範囲になります。

マスクの「Width」や「Hight」を動かしたり、センターやアングルを変えることで、文字が出たり消えたりするアニメーションを作ることができます。
マスクは画像のワイプやグラフィックとしても使うことができます。
グラフィックの作成
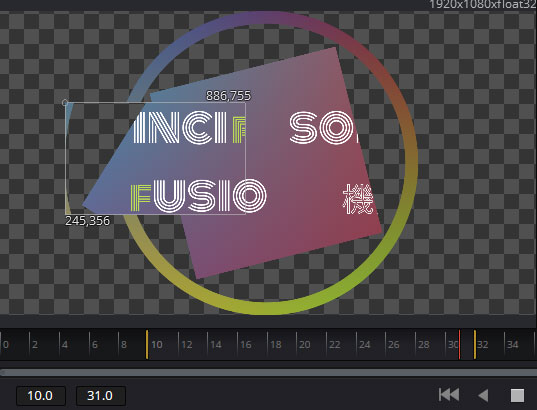
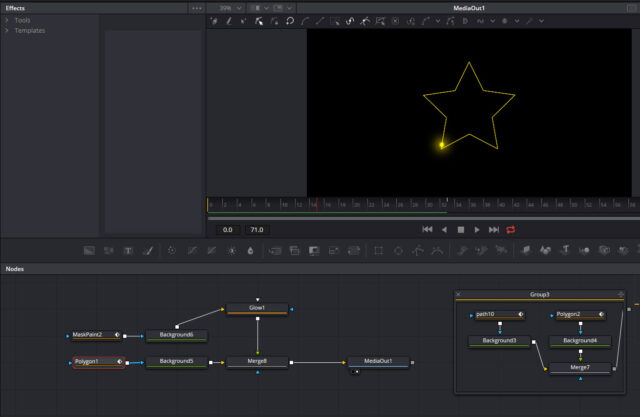
こんなのを作ってみます。
文字のバックグラウンドとなるグラフィックをいくつか作成してみましょう。
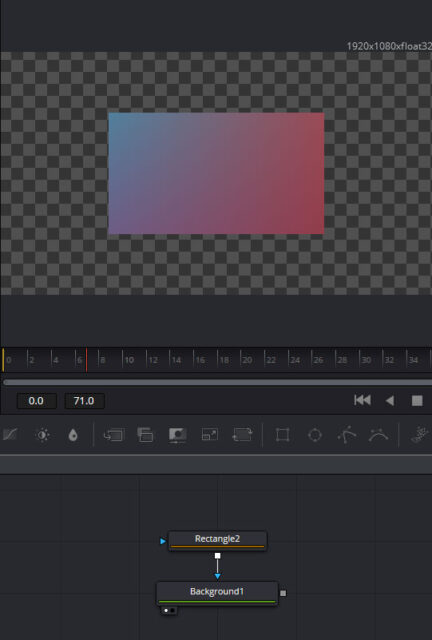
まず、ノードエディタで何も選択されていない状態から、ツールバーにある「Background」をクリックし、色を選択します。
「Background」が選択されている状態で、ツールバーの「Rectangle」をクリックすると、青い線で繋がれます。

「Rectangle」を正方形にして動かします。
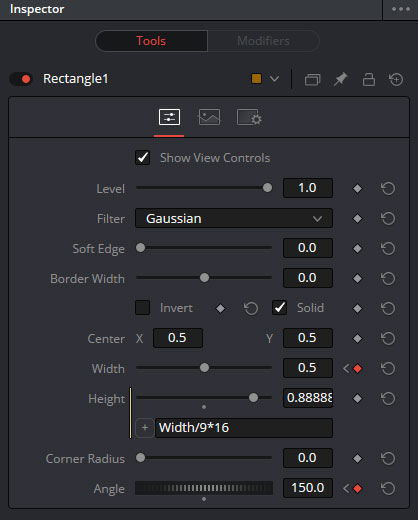
「Rectangle」は16:9のアスペクトで、サイズの項目がないため一つのパラメータで同時に動かせません。
ここで、前回使用した「Expression」を使ってみます。
「Rectangle」の「Height」を右クリックして、「Expression」を選択します。「+」からすぐ上の「Width」にドラッグしリンクします。ボックスにはWidthと表示されるので、Width/9*16と入力します。

これで比率を保ったままリンクし、「Width」を動かすだけでアニメーションできます。
「Width」を0フレーム目で「0」にして、40フレーム目で「0.5」にしてみましょう。
「Angle」も同様に0フレーム目で「0」に、40フレーム目で「150」にして回転します。
もう一つグラフィックを追加しましょう。
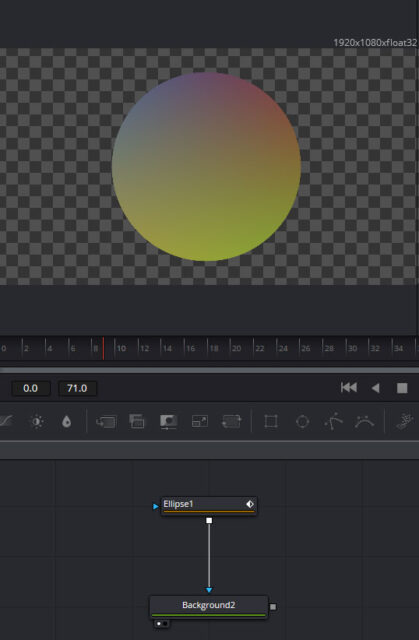
ノードエディタで何も選択されていない状態で、ツールバーから「Background」をクリックし別の色を選択します。
新しく作成された「Background2」を選択したまま、ツールバーから「Ellipse」を追加すると、プリミティブな円が作成されます。

前に作成した「Rectangle1」ノードを選択し、右クリックでコピー(Command (Ctrl)+C)します。
次に、「Ellipse1」を選択し、右クリックで「Paste Settings」を選びます。「Paste Settings」はコピー元と同じパラメータがペースト先にある場合、ノードの種類が違ってもパラメータをペーストできます。

「Ellipse1」は楕円になっていますが、「Hight」の「Expression」ボックスにある/9*16を削除しWidthだけにすると正円に戻ります。「Ellipse1」の「Solid」のチェックボックスを外し、「Border Width」を「0.02」にしてみましょう。
ノードを繋ぐ
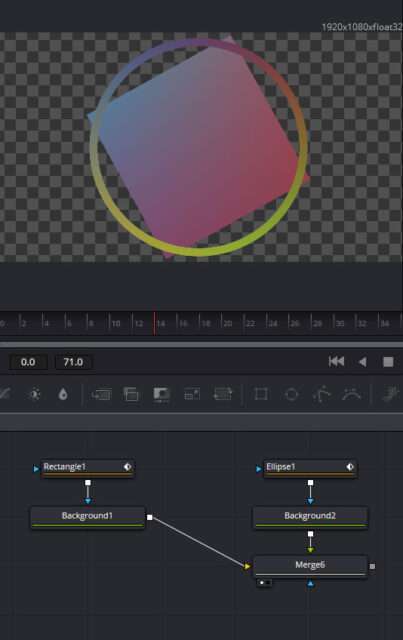
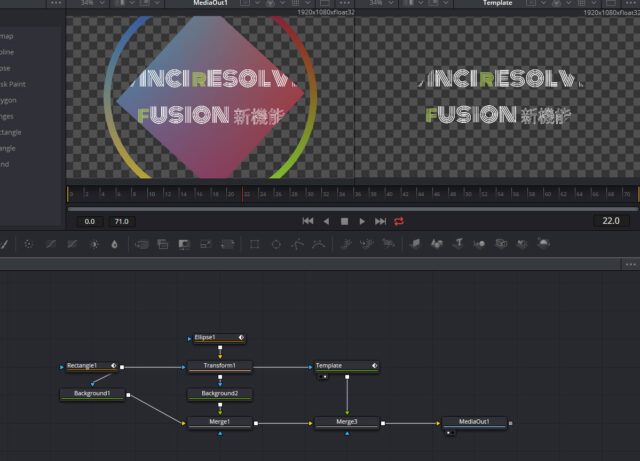
この状態で「Background1」と「Background2」を繋ぎます。
「Background2」ノードのアウトプット(白い四角)から「Background1」ノードのアウトプットに向けて線を引くように繋ぎます。
すると、「Merge1」が追加され、「Merge1」をビュアーで見ると2つが重なって見えます。

「Background2」がフォアグラウンド(緑)で、「Background1」がバックグラウンド(黄色)です。前後を入れ替えるには、右クリックで「Swap Input」を選ぶか、Command (Ctrl)+Tで切り替えます。
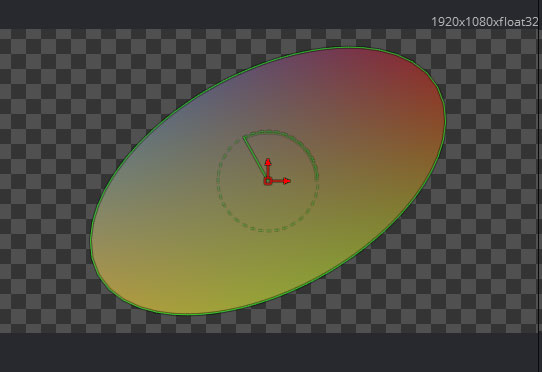
「Ellipse1」のサイズを変更しましょう。
すでに「Ellipse1」の「Height」と「Width」にはアニメーションがあるため、「Transform」ノードを追加してサイズを変更します。
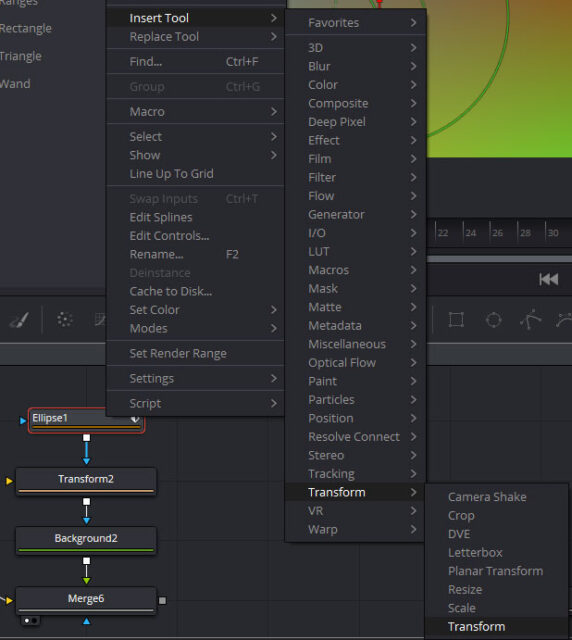
「Ellipse1」を選択して、右クリックし「Insert Tool」>「Transform」>「Transform」を選択します。(エフェクトライブラリからツールを選択して線上にドロップしてもインサートできます。)

切り離す時は「Shift」を押しながらツールをドラッグします。
「Transform1」をビュアーで表示しても何も表示されません。これは「Ellipse1」が「Transform1」のエフェクトマスクに接続されているためです。
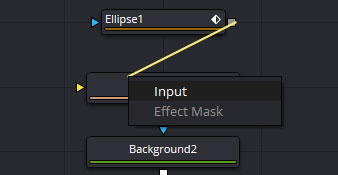
「Ellipse1」の矢印を「Transform1」のインプット(黄色)に接続しましょう。接続し直す時にOption(Alt)を押しながら接続すると選択先が表示されます。

Fusionでは、ノードを自在に動かせるため、インプットやアウトプットの場所が変わります。接続先は色で判断します。
「Transform1」のサイズを「1.2」にしてみましょう。
モーションを変更する
動きがリニアなので、スプラインエディタを使ってイーズインアウトを変更しましょう。
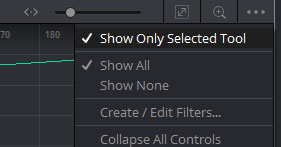
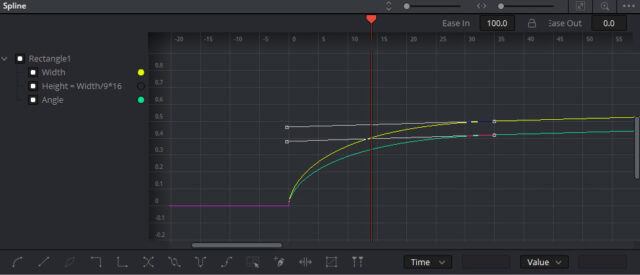
「Rectangle1」を選択し、画面上の「Spline」ボタンを押してスプラインエディタを開きます。「Show Only Selected Tool」で選択したツールのみを表示します。

キーフレームのあるポイントをマウスですべて囲み、右クリックで「Smooth」(Shift+Sキー)を選択した後再度右クリックで「Ease In/Out」 (Tキー)を選び上部に表示されるEase Inボックスに「100」、Ease Outボックスに「0」を入力します。

再び右クリックで「Gradient Extrapolation」を選択し、終了点のハンドルを少し下に動かすとキーフレーム後もゆっくりとしたリニアな動きに変わります。
「Template」ノードと接続する。
「Template」ノードのアウトプットを「Merge1」のアウトプットに繋ぎます。さらに「Rectangle1」のアウトプットを「Template1」のエフェクトマスクに繋ぐと四角の中だけに文字が表示されます。

レンダリングしてみよう
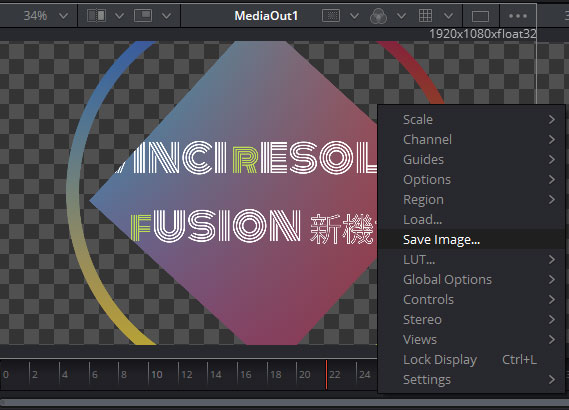
Fusionで作業中に静止画をアウトプットしたい場合は、ビュアーを右クリックして「Save Image」で保存できます。

Fusionのビュアーはカラーページや他のページと異なり、キャッシュをRAM上に作成します。そのため使用できるRAMが少なくなると、リアルタイムで再生できる範囲が狭くなります。
通常プレビューされる範囲は編集ページのクリップの長さですが、ビュアーのタイムルーラーを「Ctrl」を押しながらドラッグすると、プレビューする範囲を指定できます。
また、ビュアーの「ROI」ボタンを押してレンダリングして表示する範囲を狭くすることができます。

実際のレンダリングは、デリバーページで行います。編集した一部のセグメントだけをレンダリングしたい場合は「INOUT」を設定します。
1つのセグメントだけをレンダリングする場合、そのクリップに再生バーを合わせ、「X」キーでNOUTをマークできます。
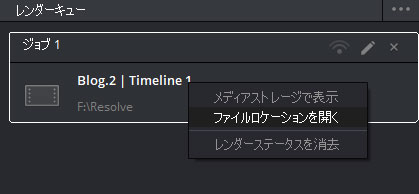
レンダリング後は完了したジョブを右クリックし、「メディアストレージで表示」を選択すると、メディアページですぐに再生ができます。

その他のマスクツール
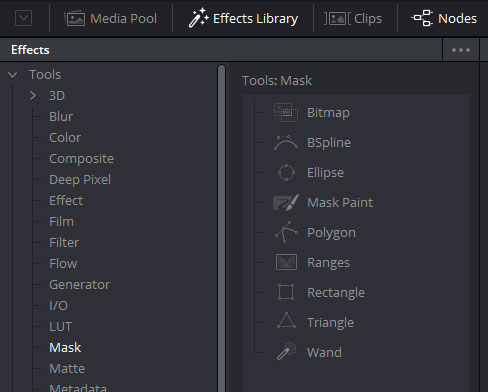
エフェクトライブラリのMASKの中にいくつかマスクツールがあります。

「Bitmap」、「Range」、「Wand」は画像からチャンネルを抽出します。チャンネルの分離やキーイングでのマット作成と同じような効果ですが、複数のノードを繋ぐ必要がありません。単一のチャンネルイメージを作成します。
「Bitmap」は画像からチャンネルを抽出し、その範囲を指定します。「Range」はカラーコレクションのようなシャドー、ミッドトーン、ハイライトから範囲を抽出します。「Wand」はカラーページの「クオリファイア」で選択範囲を作成する場合と似たような機能です。
「Rectangle」、「Ellipse」、「Triangle」はプリミティブな図形で、スプラインに変換はできません。
ポリゴンツール
マスクを作成するうえで一番よく使われるのが「Poligon」ツールです。
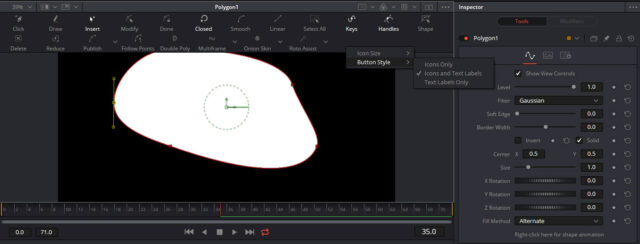
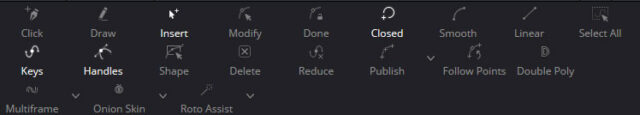
ツールバーの「Poligon」を選択すると、ビュアーにツールが表示され直ぐにポリラインを作成できるようになります。ツールを右クリックし、ボタンをテキスト付に変更することができます。

一番左側にある「Click Append」 (Shift+C)はクリックする度にポイントを追加します。クリックしたままドラッグすると、ハンドルが現れカーブを調整できます。ベジェを扱う他のアプリケーションとほぼ同じ操作です。スプラインを閉じる場合は、開始点をクリックするか、「Closed」 (Shift+O)ボタンをクリックします。

追加し終わると自動的に「Insert & Modify」 (Shift+I)に変わります。これはすでにあるラインに対してポイントを追加したり編集できるモードです。「Modify」 (Shift+M)は編集はできますが、ポイントの追加はできません。Done (Shift+N)は全てを固定した状態で、編集も不可になります。
「Draw Append」(Shift+D)ボタンは手書きでポイントを追加できます。ポイントが多い場合は、「Reduce」ボタンでポイントを削減できます。
また、「Smooth」(Shift+S)ボタンで選択したポイントの間をスムースにしたり、「Linear」ボタンで直線にできます。コントロールポイントのハンドルを片方づつ動かしたい場合は、Command(Ctrl)を押しながらハンドルを操作します。ポイントを選択し、「Shape」(Shift+B)ボタンを押すとシェイプボックスが現れ、サイズを変えたり移動できます。
スプラインを作成した時点で自動的にパスのアニメーションがオンになります。
そのため、スプラインを作成したフレームと別のフレームでポイントを変更した場合には、シェイプアニメーションのキーフレームが追加されます。
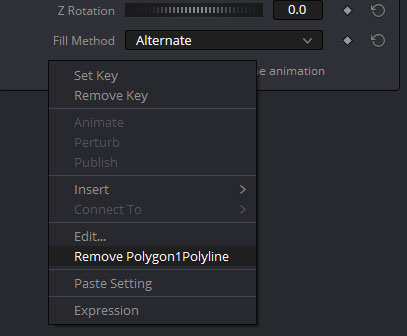
アニメーションをオフにしたい場合は、インスペクタの一番下を右クリックして、「Remove Polygon Polyline」を選択します。

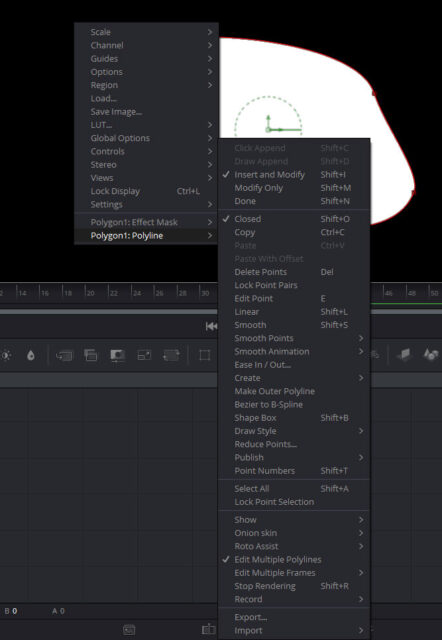
ビュアーを右クリックして一番下にある「polygon:polyline」(ツール名:ポリライン名)からポリラインに関する追加の操作項目にアクセスできます。たとえば、ベジェをB-スプラインに変換したり、「Create」から編集可能な円や四角を作成できます。
また、現在はFusionメニューの「Import」からシェイプやSVG、トラッカーなどをインポートできますが、ビュアーを右クリックしたメニューからもシェイプのインポートが可能です。

マスクペイント
「Mask Paint」は通常のペイントツールと同じようにペイントしたものをマスクとして使用できます。ペイントツールと違う点は、単一のチャンネルのためカラーは扱えません。
マスクペイントのポリラインストロークを使用して、インポートしたSVGから「ライトオン」を使用しパスアニメーションができます。

次に進みます。
次は3Dグラフィックとテンプレートの作成です。

