トランスフォームタブとシェーディングタブ
前のページはこちら。
今回はチュートリアル形式なので1番から見ることをお勧めします。
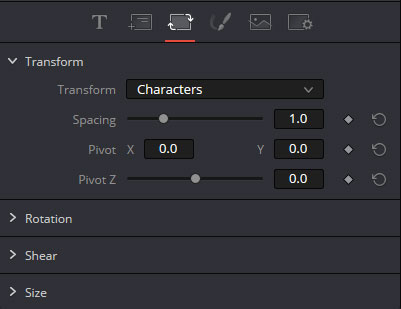
トランスフォームタブ
トランスフォームタブでは、「Transform」パラメータで影響を受けるテキストの部分を決定し、ライン、単語、文字レベルで動きを設定できます。
モディファイアの「Follower」と組み合わせ上手く使うと、1文字づつ動くモーションタイトルが作成できます。

モディファイアについては後ほど紹介します。
シェーディングタブ
シェーディングタブには、テキストのシェーディングやテクスチャなどを調整するコントロールがあり、「アウトライン」、「ボーダー」、「シャドー」などを追加できます。
シェーディングタブ では、1つのText+ノードに対して8つの要素を適用できます。
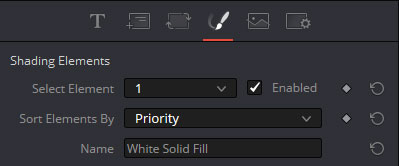
「Shading Element」の「1」はデフォルトで常に有効に設定され、白く塗りつぶされています。「Select Element」 で他の要素を選択し、「Enable」チェックボックスをオンにすると、その要素が有効になります。

2番~4番にはプリセットで「赤いアウトライン」、「黒のシャドー」、「青いボーダー」が用意され、それらを編集できます。

重なりの並び順は「プライオリティ」か「Zデプス」で決定し、それぞれのポジションパラメータを調整して前面や背後に配置します。
各エレメントを有効にすると、アピアランスなどの各プロパティが表示されます。
アピアランスでは4つのタイプのうち1つを選択し、文字の装飾を追加します。
塗りつぶし(Text Fill)、アウトライン(Text Outline)、ボーダー(Boder Fill
)、ボーダーアウトライン(Border Outline)があり、調整できるパラメータはそれぞれ異なります。

このエレメントに対して、「ソフトネス」、「ポジション」、「ローテーション」、「シアー」、「サイズ」を使い、ぼかしや変形を適用します。
実際にいくつかの機能を触ってみましょう。
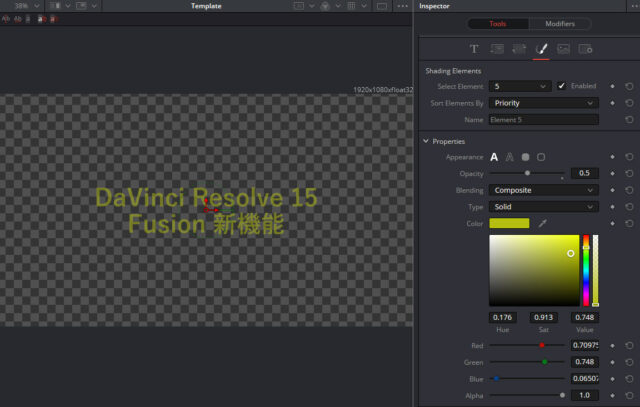
エレメントの1番の「Enable」をクリックして一度テキストを非表示にした後、「Select Element」 で5番を選択し、「Enable」をクリックします。
1番と同じように、白い塗りつぶし状態で表示されます。
「Opacity」は透明度です。エレメントの全体的な透明度を制御します。エレメントごとに透明度があるので、別の要素を残したままフェードするという使い方もできます。
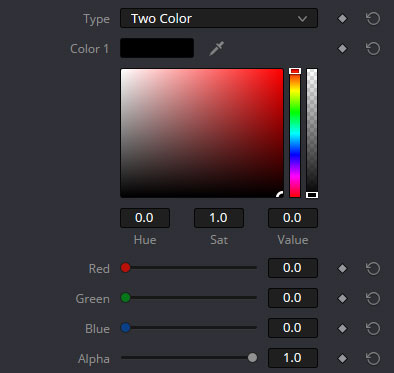
タイプが「Solid」の場合はカラーピッカーで色を選択するか、UIを使用して色を決定できます。RGBとアルファは別々に設定できます。

テキストのフォアグラウンドにグラデーションを適用する
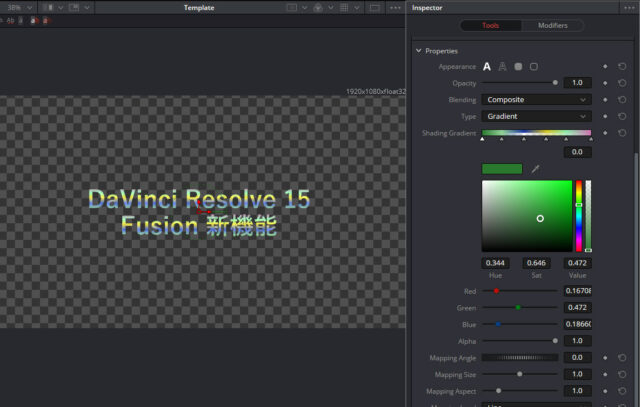
グラデーションを適用する場合は、タイプを「Gradient」に変更します。
「Shading Gradient」でグラデーションの範囲と色を設置できます。
では、グラデーションを作成してみましょう。
「Shading Gradient」のバーの上にカーソルを置くと+に変わります。クリックした点の色がホールドされ、そのまま離すか、横にスライドすると下に三角形が現れます。
下に出てくる数字は0から1の間のポイントのある位置です。
三角形を他の場所にコピーしたい場合は、Command (Ctrl)キーを押しながらポイントを選択し、目的の位置でリリースします。
ポイントを消したい場合は、三角形をマウスでホールドし上に持ち上げるとポイントが消えます。「Delete」を押すとノードが消えるので注意してください。

「Mapping Level」は文字に対して、どのレベルでマッピングするかを決めます。
「Mapping Level」をCharacterにすると一文字づつに適用され、「Text」にするとテキスト全体の幅がマッピングの対象となります。アングルやサイズを変更し、レイアウトします。
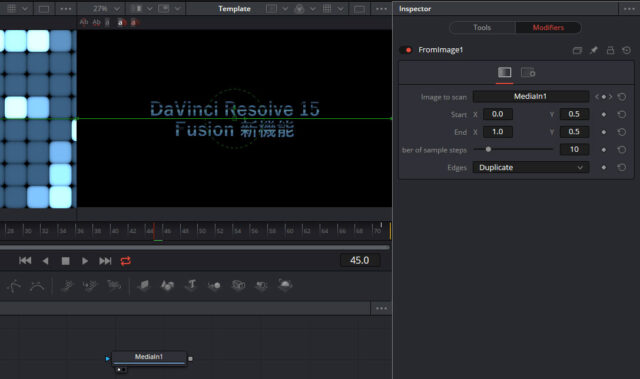
ちなみに、「Shading Gradient」のタイトル部分を右クリックして表示される「From Image」を選択すると、モディファイアに「From Image」が追加されイメージから抽出したグラデーションを使用できます。

テキストのフォアグラウンドにイメージを適用する
タイプをグラデーションから「Image」に変更しましょう。
プロパティの「Image」タイプでは、画像として存在するノードやファイルブラウザで指定した画像、スタンプなどをテキストのフォアグラウンド+アルファとして適用できます。
ノードからイメージを適用してみます。
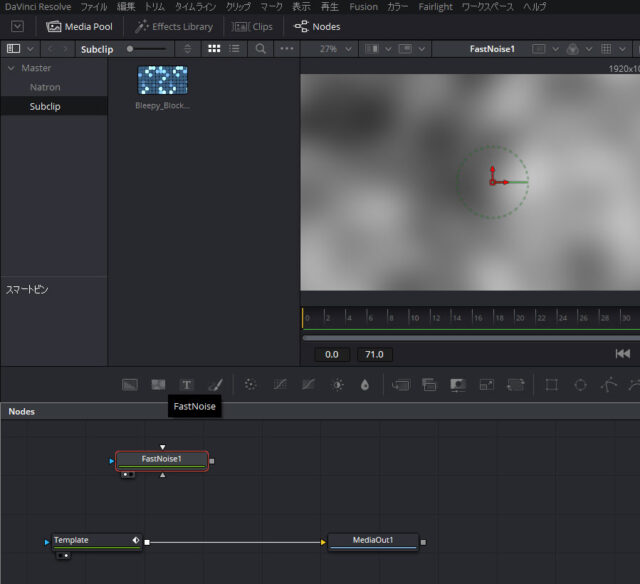
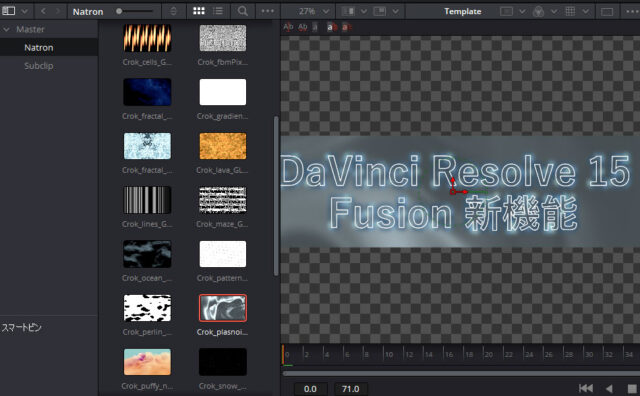
ノードエディタの空白部分を一度クリックし、どのノードも選択されていない状態で、ツールバーの左から2番目の「Fractal Noise」をクリックします。

次に「Template」ノードをクリックし、シェーディングタブのエレメントの5番を選択し、プロパティの「Type」ドロップダウンで「Image」を選び、「Image Source」に「Tool」を選びます。
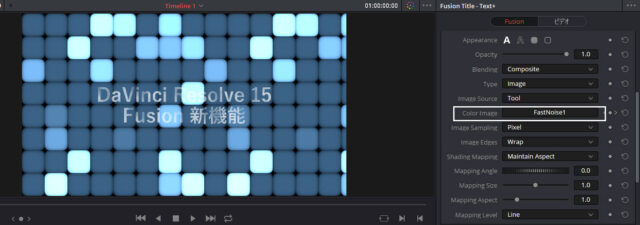
「Color Image」が空欄になっていますが、そこにノードエディタの「Fractal Noise」ノードをドロップするか、「Color Image」のタイトル部分を右クリックして「Connect To」>「Fractal Noise 1」>「Output」を選択すると、フラクタルノイズがカラーイメージとして接続されます。

編集ページに戻ってみましょう。あれ?何か透けています…。
これは「Fractal Noise」ノードの黒の部分(0)のアルファも黒(0)のためです。
Fusionに戻り、「Fractal Noise」をビュアーで見てみましょう。
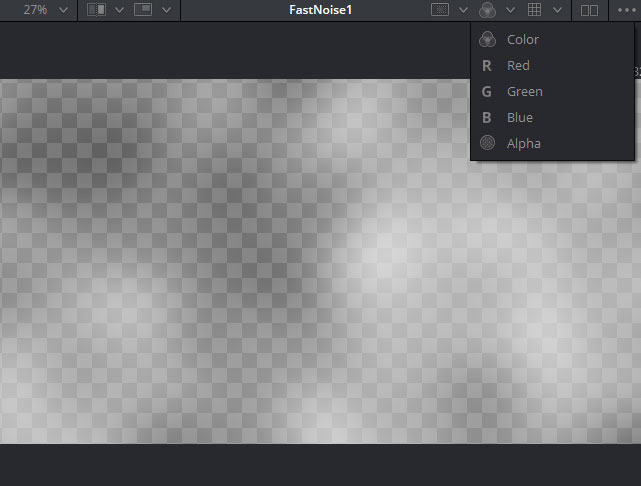
ノードエディタから、「Fractal Noise」ノードをビュアーにドラッグアンドドロップします。すると、ビュアーにグレーの格子が表示されているのがわかります。この部分が透明な状態です。
ビュアーの上部右側にある「カラーアイコン」をクリックしてみましょう。
カラーアイコンをクリックするたびにRGBとアルファの表示を切り替えます。

チェッカーの表示をオフにしてみましょう。
ビュアーの右上の「オプション」から「Checker Underray」のチェックを外すと、チェッカーの表示が消えます。
この状態でRGBとアルファを見比べると、同じ状態なのがわかります。
アルファの黒い部分が透けている状態です。
ノードエディタで「Fractal Noise」ノードを選択しましょう。
ノードを選択すると、インスペクタに「Fractal Noise」ノードの状態が表示されます。
「Color」タブを見ると「Fractal Noise」は2つのカラーを使用しています。
カラー1ではフォアグラウンドが0であるとともに、アルファも0です。スライダーを使ってアルファを「1」に変更しましょう。

この状態で、編集ページに行くと透けずに表示されているのがわかります。
Fusionでは、ノードが接続されるとフォアグラウンドだけではなく、アルファも次のノードに伝達されます。そのため、ノードのアルファの状態を理解する事がオペレーションの早道です。
イメージの他のタイプを選択する
このままの状態で塗りつぶしからアウトラインなど他のアピアランスに切り替えてみましょう。
他のアピアランスでも同じように「Image」を使うことができます。
また、「Image」タイプの「Tool」ソースでは、「Fractal Noise」のような内部で生成されたイメージだけではなく、メディアプールからノードエディタにドロップしたメディアも使えます。
イメージソースを「Tool」から「Clip」に変更すると、ファイルブラウザで選択した画像を使用できます。「Brush」を使用すると、主にペイントやパーティクルで使用されるプリセットで用意されたブラシイメージを利用できます。

アウトライン
アピアランスのアウトラインは、塗りつぶしとは別の設定があります。
ラインスタイルをドットにしたり、「Tickness」で太さを変更し、「Outside Only」では中抜き文字を作成できます。
「Join Style」で角をシャープにするかスムースにするかを選択します。
ボーダーフィル
「Label」は初期設定では「Character」で一文字づつ囲まれますが、「Text」に変更することで文字全体を囲むことができます。
「Extend Horizontal」や「Extend Vertical」で上下左右を拡張し、「Round」で角丸にできます。
次はモディファイアです。

