Google Earth Studio
Google Earth Studioとは
Google Earth StudioはGoogle Earthの衛星画像と 3D画像を使いGoogle Chrome上でデザインするアニメーション ツールです。
地球からズームして地図の一ヶ所にフォーカスしたり、建物の周りを空撮のように旋回したり、撮影に行けない海外の秘境を空撮するといった事ができます。

プレビュー版ということで、Google アカウントが必要でアクセス権をリクエストする必要があります。
リクエストはこちらから
ニュース配信、研究、教育、公益を目的とする場合は無料で利用できます。権利帰属のガイドラインに従い、レンダリングで自動的にコンテンツに付加される「Google Earth」やその他の画像プロバイダを明示する必要があります。
これまでにも建築関係向けのGoogle Earth Proや無料の放送ライセンスなどがありましたが、さらに一歩進んで「映像」としてのGoogle Earthが一般に降りてきた感じですね。
KMLファイルを使うとAfterEffectsが無くてもマーカーを焼き込みできます。
Google Earth StudioでKMLファイルを使う
Google Earth Studioの使い方
After Effectsのようなエフェクト編集ソフトやCGなどのソフトウェアを使用したことがあれば使い方はそれほど難しくありません。これらのソフトの使用が未経験の方も、キーフレームとアニメーションの仕方を覚えると、他のツールを使うときに役立ちます。
まずは最新の「Google Chrome」をダウンロードしましょう。Google Earth Studioは、MacでもWindowsでも動作しますが、Google ChromeとGoogleアカウントが必要です。レンダリングでもブラウザを使います。

Chrome以外では動きませんと表示されます。
Google Earth Studioの起動
登録後に「Earth Studioを試す」で登録と同じ画面に行くとGoogle Earth Studioが起動します。登録が済んでいて、まだ起動できない場合は審査中です。

はじめて起動するときは「Blank Project」(空のプロジェクト)を押して起動するか、下向き矢印で「クイック スタートメニュー」を開きましょう。
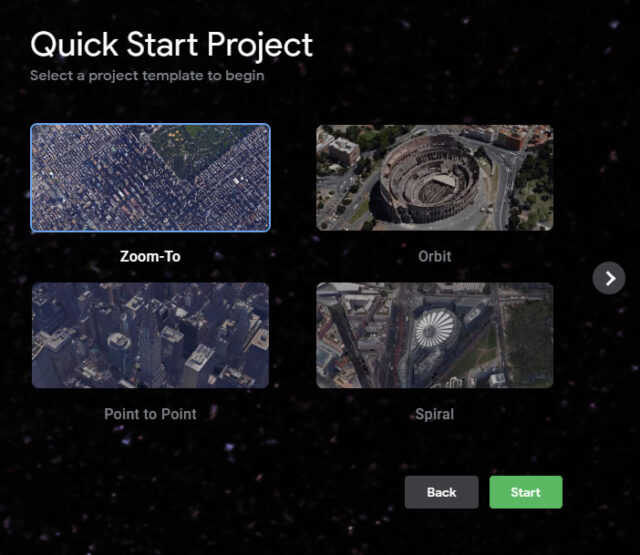
クイック スタート
クイック スタートでは、5つのプリセットが用意され、Google Earth上で場所を指定するだけで簡単にセットアップできます。最初はこのメニューでいくつか試してみることをお勧めします。

サンプルでムービーを作ってみました。
このムービーの「Point-to-Point」(地点間)では、AfterEffectsとCinema 4Dで文字と矢印を足しています。After Effectsとの連携はこの後説明します。
下のムービーは短いですが、4Kです。高精細!
あ、ちなみにレンダリング後の画像はJPEG連番データですが、無償版の「DaVinci Resolve」でも編集できます。
- Zoom-To(ズーム)
最もシンプルで効果的なカメラアクションです。目的の地点を設定して上空からズームします。場所と秒数を指定すれば終わり。後はレンダリングするだけです。 - Point-to-Point(地点間)
スムーズなカメラアニメーションで最大で6つの地点を結びます。 - Orbit(軌道)
指定した場所がカメラの注視点になり、周囲を円を描いてスムーズに移動します。
- Spiral(スパイラル)
回転しながら下降し選択した場所に近づきます。ヘリによる空撮のようなカメラアニメーションです。 - Fly-To and Orbit(ジャンプと軌道)
遠くから近づきつつ、円起動へスムーズに移行します。
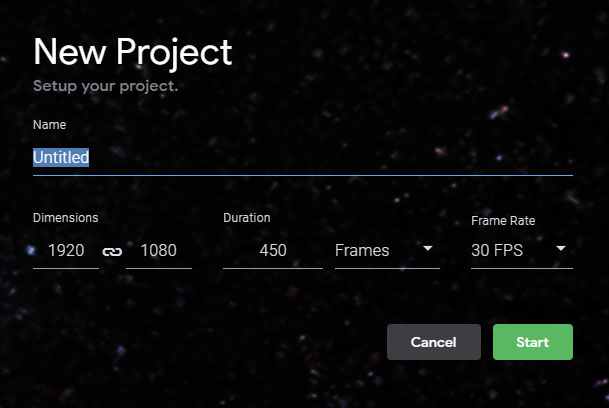
「Blank Project」(空のプロジェクト)では解像度と長さを指定します。この設定は後から変更可能です。最大で4096×4096までの画像が生成できます。

Google Earth Studioの操作
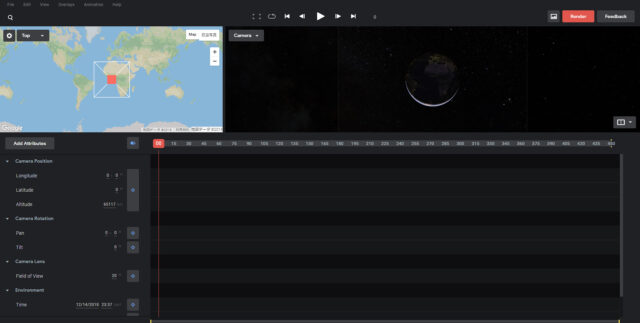
では、実際に操作してみましょう。画面の上部に「ビューポート」下部に「エディタ」が表示されています。クイックスタートで開始した場合は、指定した長さでエディタにキーフレームが設定されています。

ビューポート
ビューポートでマップを操作します。ほとんどの操作は「Google Map」や「Google Earth」の操作と同じです。レンダリングされる画面が表示され、マウスやキーボードで操作できます。

パンは左ボタンを押しながらドラッグです。
ズームイン/アウトは、マウスの右ボタンを押したままドラッグするか、ホイールでスクロールします。
Alt/Optionキーを押しながらドラッグすると画面の中心を軸に回転します。これを使い、上下左右の傾きを調整できますが、キーボードの矢印キーでも調整できます。
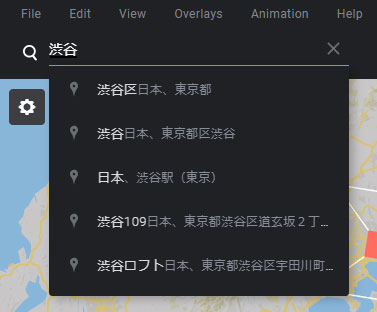
特定の場所に移動するには、虫めがねのアイコンの部分をクリックして検索すると、その場所に移動します。

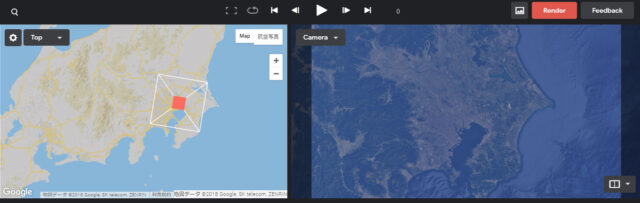
マルチビューでビューポートを分割できます。二画面にすると、2Dの地図と3Dのビューが両方表示されます。ディスプレイが狭い場合は3、4画面は使用できません。

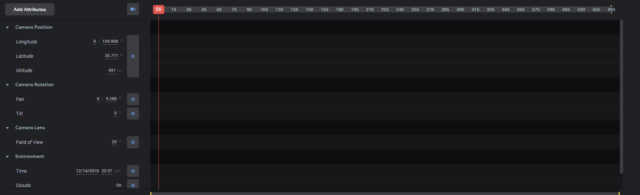
エディタ
ビューポートの下にエディタがあります。これはキーフレームを操作する画面で、左に属性リスト、右にタイムラインがあります。

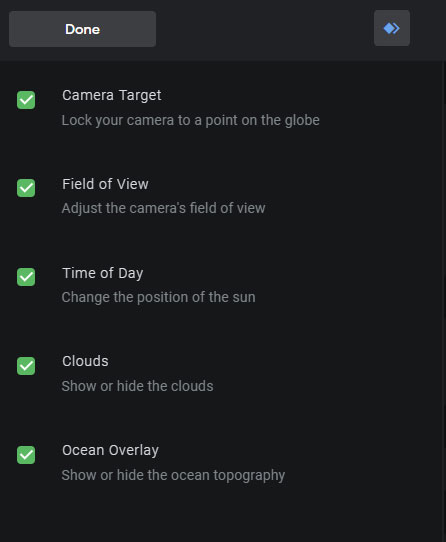
デフォルトではカメラの位置と回転が有効です。「Add Attributes」(属性の追加)を開きチェックボックスにチェックを入れると属性が追加できます。例えば「Time of Day」(時刻)では夕暮れから夜などをアニメーションしたり、「Field of View」(視界)でズームできます。

タイムラインの横方向は時間(フレーム数)です。上にある赤い再生ヘッドをドラッグすると時間を前後に変更できます。キーボードの左右の矢印キーでも操作でき、Shiftと併用すると5フレームずつ移動します。

この辺はAfterEffectsなどのエフェクト編集ソフトと同じような使い方ですね。
キーフレームの追加
自動キーフレームの機能はありません。キーフレームを作成するにはパラメータ毎にあるキーフレームボタンを押すか、「Keyframe All」ボタンで全てのパラメータにキーフレームを追加します。
キーフレームが設定されているタイムラインで何か変更を行うと、キーフレームボタンが黄色に変わります。

キーフレームはJキーとKキーで移動できます。
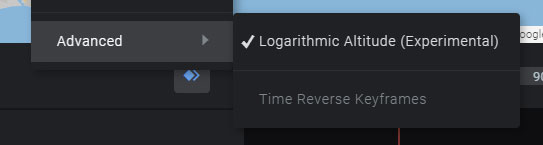
対数補正
この設定は結構重要!遠い所から近づく場合には、「Animation(アニメーション)」> 「Advanced(詳細)」で「Logarithmic Altitude (対数補正)」を有効にする必要があります。

遠いところと近いところでは移動距離を対数的に変化させないと、スムーズにアニメーションしたように見えません。
詳しくはドキュメントをご覧ください。
クイック スタートでは自動で適用されますが、手動でキーフレームを作成する場合には、アニメーション開始前に有効にする必要があります。
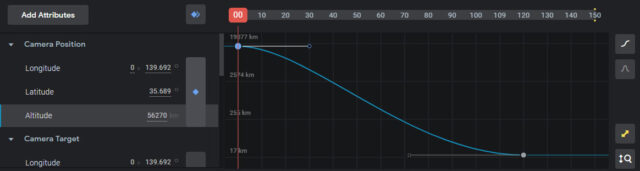
キーフレームアニメーション
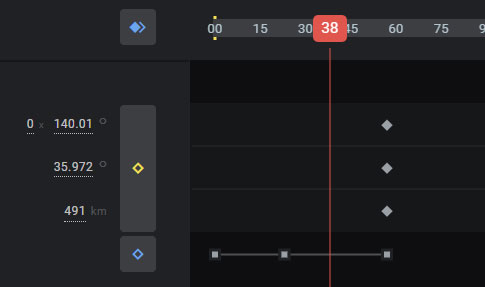
キーフレームを追加すると、エディタにキーフレームマークが表示されます。属性リストでパラメータを選択すると、キーフレーム間の動作を変更するためのスプラインが表示されます。

イージングを使うと、アニメーションを滑らかに設定できます。キーフレーム毎にあるハンドルを利用して調整します。
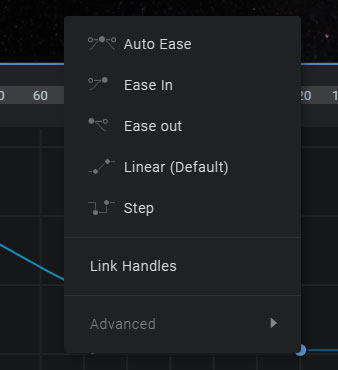
キーフレームを選択して右クリックするとイージングの設定ができます。「Ease In」(イーズイン)は徐々に減速し「Ease Out」(イーズアウト)は徐々に加速します。「Linear」(リニア)は直線です。「Step」(ステップ)は間が無くキーフレームが設定されている点にすぐに移動します。

Ctrl/Commandを押しながらキーフレームをクリックすると、オートイーズになります。
Shiftキーを押しながらキーフレームを操作するとハンドルの角度が0度に固定されます。
ハンドルの長さを調整し、アニメーションのスピードを変化させることができます。
Alt/Optionキーを押しながらハンドルを操作すると片方のハンドルだけ動きます。
Ctrl/Command キーを押しながらハンドルを操作すると両方のハンドルが同時に動きます。
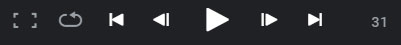
アニメーションのプレビュー
プレビューはコントローラの再生ボタンを押します。一コマずつ前後に移動したり、ワークスペースの最初と最後に移動できます。

一番左のボタンはフルスクリーン表示です。その隣はループボタンで「ループ」「シングル」「ピンポン」でトグルします。
ワークスペースの範囲はタイムラインの黄色いインジケータをドラッグします。ワークスペースはレンダリングする範囲です。

レンダリング
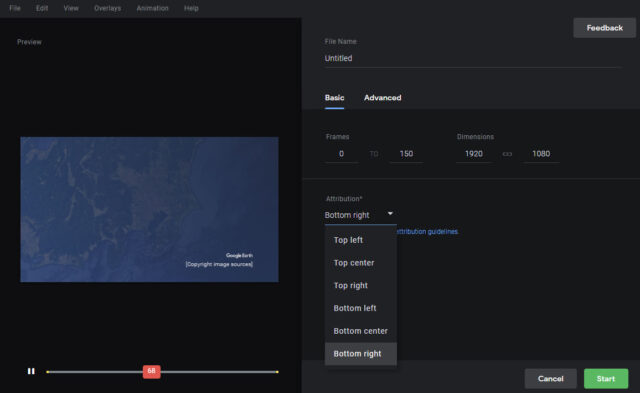
「Render」(レンダリング)ボタンでレンダリング設定画面に移動します。

「フレーム」はレンダリングする範囲です。デフォルトではプロジェクトの作業範囲と同じです。
「サイズ」でレンダリングのサイズを設定します。数値のリンクアイコンをクリックすると縦横を別の数値で設定できます。
「権利表示の設定」で表示位置を設定します。必ずどこかに表示する必要があります。
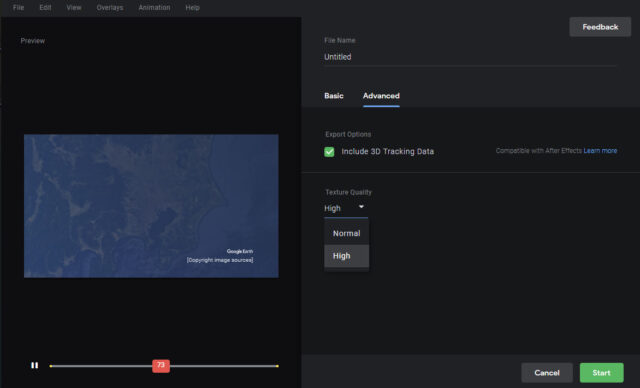
レンダリング詳細設定
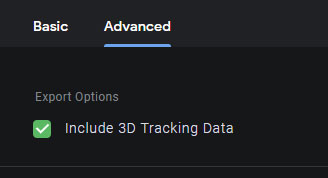
エクスポートのオプションでカメラデータを書き出すことができます。「Include 3D Tracking Data」チェックします。デフォルトではオフになっています。

テクスチャの品質は通常は「High」(高)で、タイル毎に高品質のテクスチャが読み込まれます。つなぎ目が見える場合は設定を下げます。
「Start」をクリックすると、レンダリングを開始します。開始時にテクスチャと3Dモデルをダウンロードするので時間がかかります。
レンダリングはローカルマシンのパワーを使用します。低スペックのマシンではメモリー不足になったりハングアップする場合があり、その場合は解像度を下げてフレーム数を少なくするかテクスチャを低品質にするなどの対処をしてみてください。
ビューポートの角度によって、3Dの表示が多くテクスチャが多い場合はハングする可能性が上がります。
Adobe After Effectsとの連携
3D カメラデータをエクスポートすると、Adobe After Effectsで動画に文字や3Dの要素を追加できます。Google Earth Studio上でトラック ポイントを追加すると、After Effectsではヌル オブジェクトとして扱われ、トラックポイント名がテキストとして配置されます。
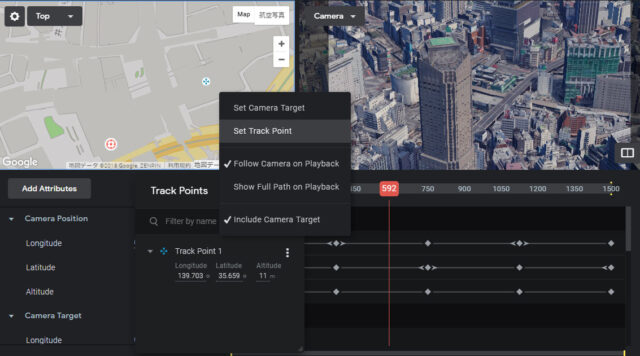
トラックポイントはGoogle Earth Studioのビューポートを右クリックして追加できますが、トップビューでしか表示されません。トラックポイントはドラッグで移動し、ダブルクリックするとトラック ポイントパネルが開きます。

トラック ポイントパネルにはポイントの一覧が表示され、名前と緯度/経度および高さが調整できます。トラック ポイントを削除するにはゴミ箱アイコンをクリックします。
After Effectsのカメラデータを書き出すには、レンダリングの際に「Advanced Render Settings」(レンダリングの詳細設定)で「Include 3D Tracking Data」(3D トラッキング データを含める)のチェックボックスをオンにしてください。生成された.jsxファイルがレンダリング後の.zipに含まれます。

メニューの「ファイル」>「Export」(エクスポート)> 「3D Tracking Data」(3D トラッキング データ)でもトラッキングデータを書き出せますが、必ずレンダリングが終わってから行うようにしてください。レンダリング後でも何か修正を加えるとトラッキングのデータは一致しません。
AfterEffectsでデータを読み込む
ここからはAfterEffectsの作業です。
レンダリングで書き出したjpeg画像データは.jsxデータとともに.zipファイルになります。
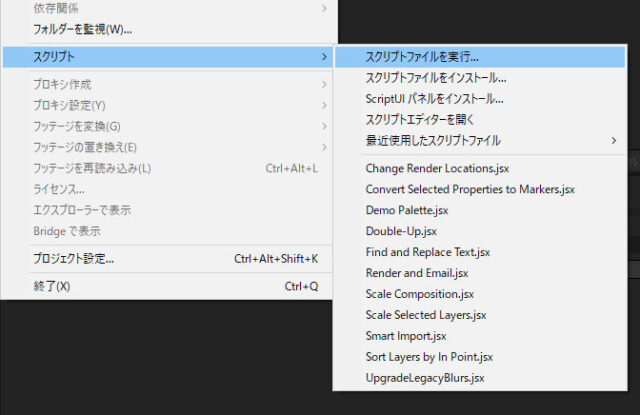
このデータを読み込むには、AfterEffectsで「ファイル」> 「スクリプト」> 「スクリプト ファイルを実行」を選択し.jsx ファイルを指定します。CS6でも読み込み可能です。

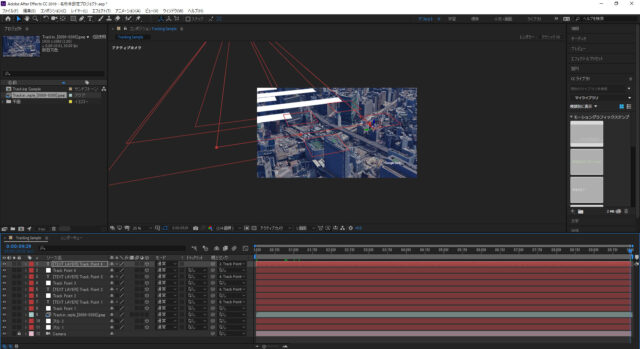
トラック ポイントをヌル オブジェクトに変換し、トラック ポイント名のテキストレイヤーが作成され、レンダリングした画像が読み込まれます。

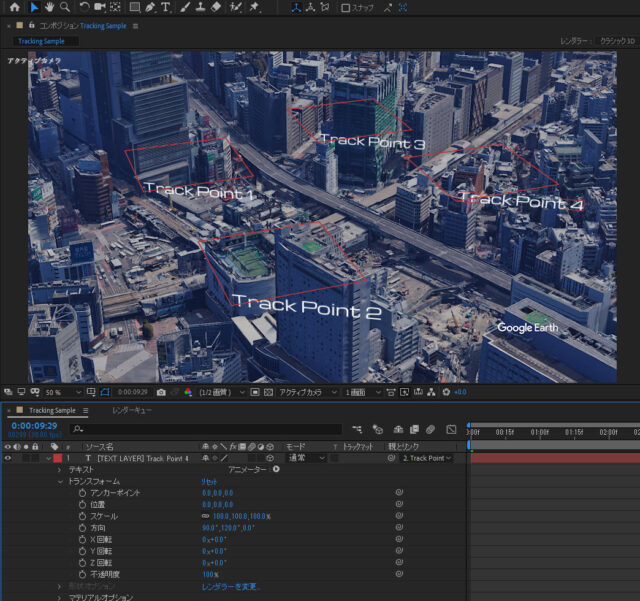
ヌル オブジェクトは地平面と平行して作成されるため、X 回転を +90.0° に設定すると垂直になります。マップのサイズによりますが、テキストのサイズはかなり大きいため100%に設定します。

テキストの3D化
Google Earth Studioで作成されたシーンは、After Effectsで3D空間に3Dカメラが配置されます。テキストはベベルや押し出しを使って3D化したり、CINEMA 4D Liteを使い変形できます。デフォルトではレンダラーが「クラシック3D」に設定されているため、ベベルや押し出しはできません。
Adobe AfterEffects 2019では「レイトレース 3D」もしくは「CINEMA 4D コンポジションレンダラー」を使用して、ベベルや押し出しで3D化したテキストを高速にレンダリングできます。
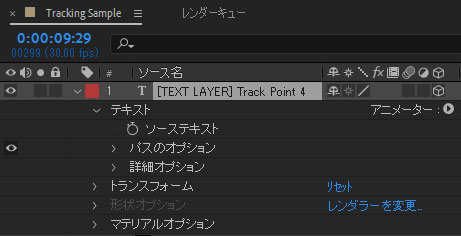
まず、After Effectsでテキストレイヤーを開き、グレーアウトしている「形状オプション」の「レンダラーを変更」をクリックしましょう。

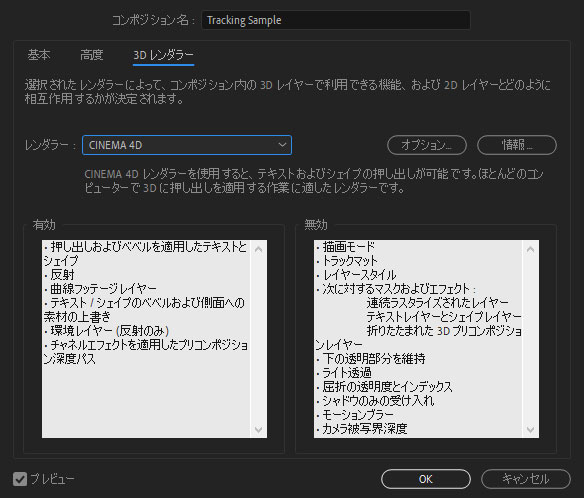
CINEMA 4D コンポジションレンダラー
「レンダラーを変更」を押すと、コンポジション設定の3Dレンダラーが開きます。「クラシック3D」「CINEMA 4D」「レイトレース3D」が利用できますが、「レイトレース3D」はNVidiaのCUDAを使用するため、対応したグラフィックカードがないと動作しません。
CINEMA 4DコンポジションレンダラーはCINEMA 4Dのコアレンダリングエンジンを使い、CPUで3Dシーンを高速にレンダリングします。

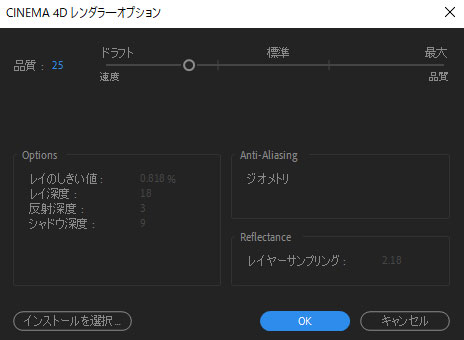
レンダラーの「オプション」をクリックするとCINEMA 4Dレンダラーの品質とスピードを設定できます。

レンダラーを変更すると「形状オプション」が有効になり、ベベルの形状と押し出しを設定できます。
CINEMA 4D にエクスポート
Adobe After Effects 2019にはCINEMA 4D Lite R19が同梱されます。「新規MAXON CINEMA 4Dファイル」を作成するとCINEMA 4D Liteのインストーラーが立ち上がり、セットアップすると使えるようになります。
Google Earth Studioで作成されたシーンはAfterEffectsを使い、カメラデータ、ヌル、テキストデータを含む3Dシーンとして、CINEMA 4Dファイルにエクスポートすることができます。
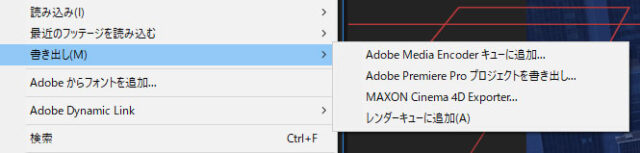
CINEMA 4Dファイルをエクスポートするには、コンポジションを選択し「ファイル」>「書き出し」>「Maxon Cinema 4D Exporter 」でC4D ファイルを保存します。

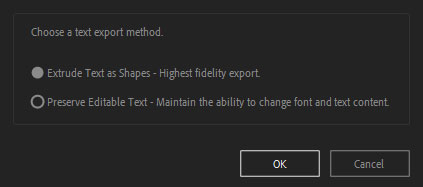
2Dの要素はエクスポートできません。エクスポート時にテキストの変更方法を選択するオプションが表示されます。このオプションのどちらを選んでもAfterEffectsで設定した「形状オプション」の要素は無視されます。

「Extrude Text as Shapes」はテキストが一文字ずつシェイプ(スプライン)に変換され、押し出しが適用されます。
「Preserve Editable Text」はCINEMA 4Dで編集可能なテキスト(テキストスプライン)に変換され、押し出しが適用されます。CINEMA 4Dでフォントやテキストを変更できます。
CINEMA 4Dファイルの読み込み
CINEMA 4DファイルはAfterEffectsに読み込むことができます。「ファイル」>「読み込み」>「ファイル…」で読み込むと自動的にCINEMA 4Dファイルを含むコンポジションが作成されます。
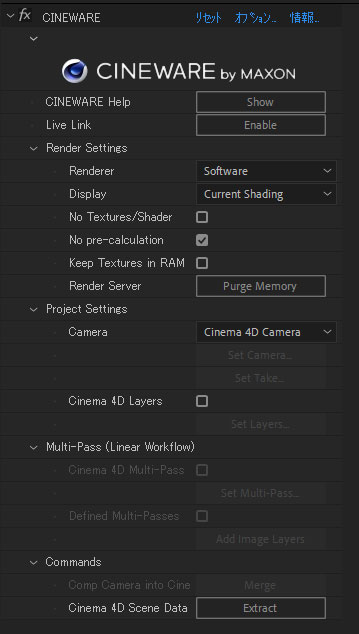
読み込まれたCINEMA 4Dファイルは、ソースとしてそのまま表示することはできません。コンポジションのレイヤーに自動的に適用される「CINEWARE」プラグインを使って表示します。Cinewareを使用するとCINEMA 4DとAfterEffectsがシームレスに連携します。

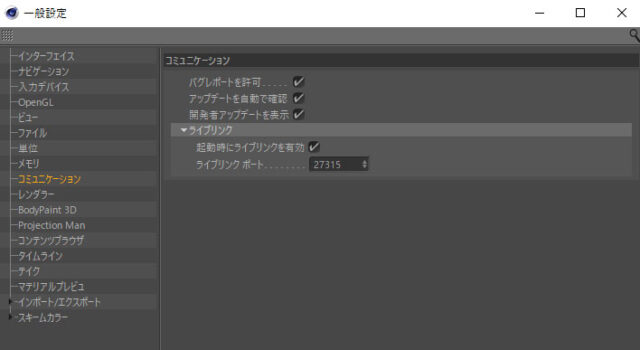
「Show」ボタンを押すと、 CINEMA 4D Liteが起動します。ライブリンクを使用するには、CINEMA 4Dの「一般設定」>「コミュニケーション」でライブリンクを有効にします。ライブリンクはCINEMA 4Dで行った変更がすぐにAfterEffectsに反映されます。

AfterEffectsの「Live Link」を有効にすると、現在開いている CINEMA 4Dのシーンが自動的にCINEMA 4Dに読み込まれ「Live Link」がオンの状態になります。CINEMA 4Dで変更してセーブすると、AfterEffectsに反映されます。
MAXON CINEMA 4Dとの連携
ここからはCINEMA 4Dです。
CINEMA 4Dを使うと、完全な3D空間に様々なオブジェクトを追加できます。CINEMA 4D Liteではプラグインや一部のエフェクターが使用できません。ただし、エクスプレッションは搭載されているので使い方によっては面白い表現ができるかもしれません。
CINEMA 4Dはフル機能が使える体験版があります。Liteを使って興味のあるかたは試用してみることをお勧めします。
体験版はこちら。
CINEMA 4D R20 製品機能比較 はこちら。
Cinema4Dで背景の適用
AfterEffectsからエクスポートしたCINEMA 4Dファイルには背景が含まれません。背景を読み込むには以下の手順を行います。
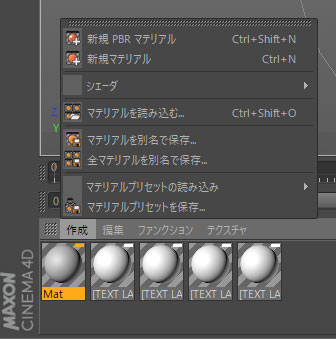
「マテリアルマネージャー」内をダブルクリックするか「作成」>「新規マテリアル」で新しいマテリアルを追加します。

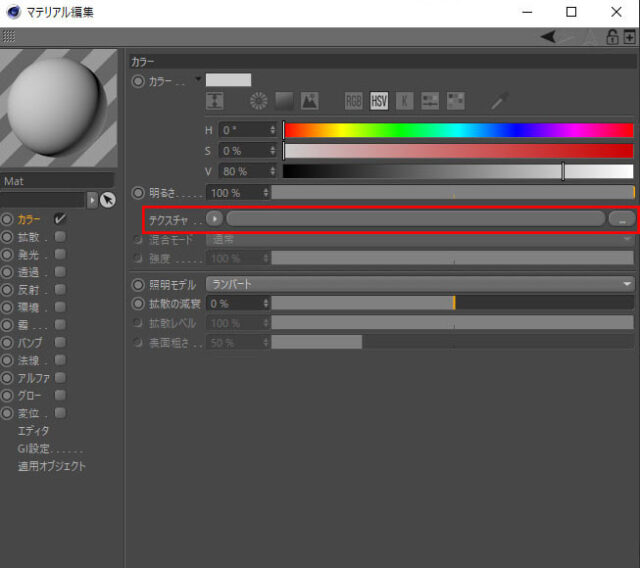
新しいマテリアル(Mat)をダブルクリックして「マテリアル編集」ウインドウを開きます。「カラー」以外のチェックボックスを外し「カラー」の「テクスチャー」から画像を選択します。

画像を選択すると「…複製しますか?」というアラートが表示されますが「いいえ」で構いません。

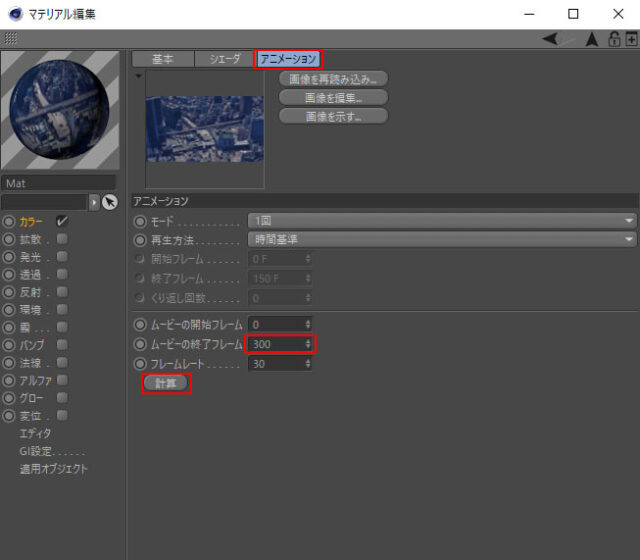
再度「テクスチャー」の登録されたボタンをクリックし「アニメーション」タブで「計算」をクリックします。終了フレームが設定されます。

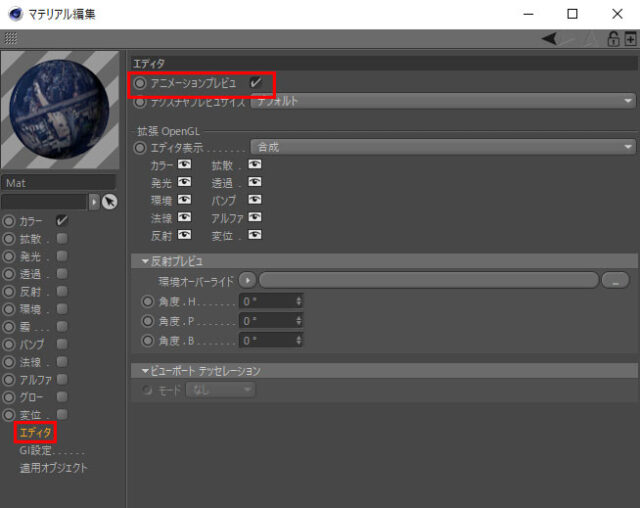
左側の「エディタ」を選択し「アニメーションプレビュー」のチェックボックスをオンにします。

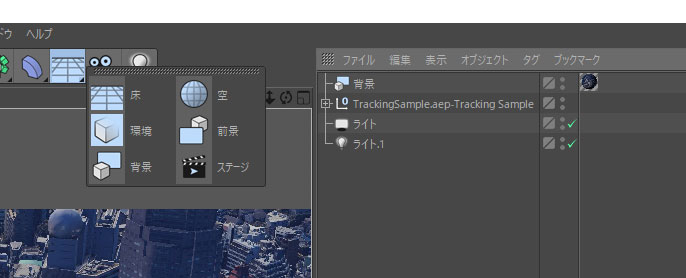
「背景」オブジェクトを作成し、マテリアルをドロップして追加します。

CINEMA 4Dで矢印のアニメーション
Google Earth Studioはひとまず置いておいて、CINEMA 4Dでスプライン上で動く矢印を作ってみましょう。上のムービーでは、矢印はCINEMA 4Dで作成しています。少し古いプラグインですが、こちらを使用しています。
ArrowMaker – a plugin for cinema 4d
CINEMA 4Dのプラグインをインストールするには、アプリケーションフォルダのPluginsにドロップしてから再起動します。
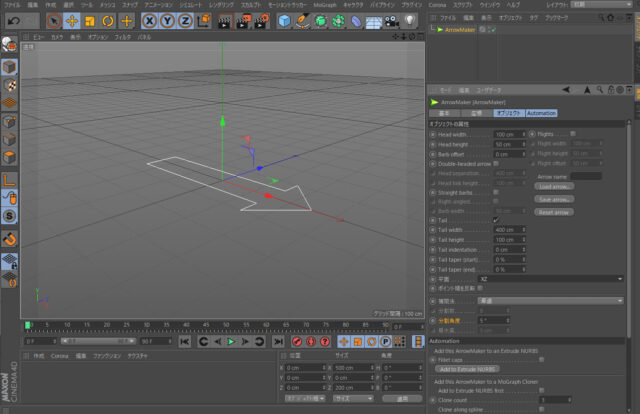
プラグインから「ArrowMaker」を追加するとすぐに矢印が表示されます。矢印を地平面に合わせるため「平面」を「XZ」にします。

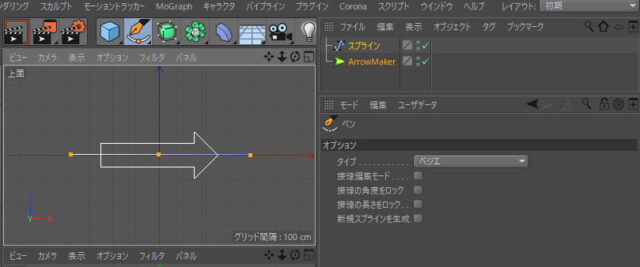
次に、動きの元になるスプラインを「始点」「中点」「終点」を設定するために3ポイントで作成します。

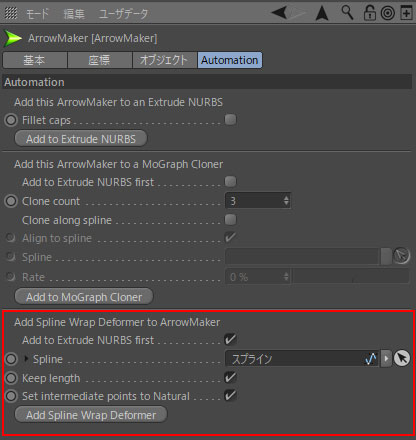
ArrowMakerの「Automation」タブを選択し、「Add Spline Warp Deformer to ArrowMaker」(ArrowMakerにスプラインラップデフォーマを追加)の「Spline」にスプラインをドロップします。

「Add to Extrude NURBS first」にチェックを入れて下のボタンを押します。
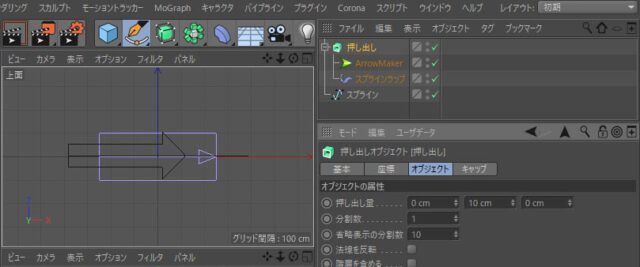
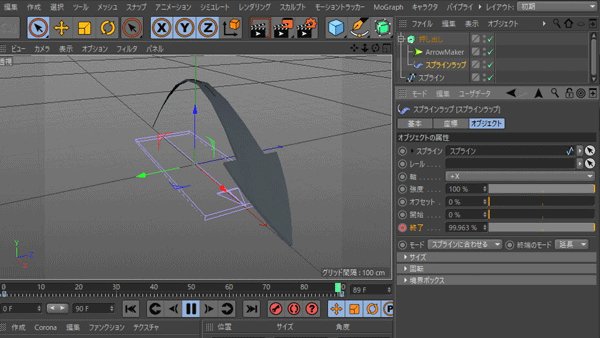
「押し出し」の下に「ArrowMaker」と「スプラインラップ」が追加されるので、押し出しオブジェクトの「押し出し量」を(0cm 10cm 0cm)に変更しましょう。これでZ軸ではなく、Y軸に押し出しが適用されます。

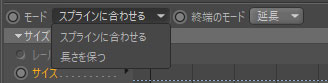
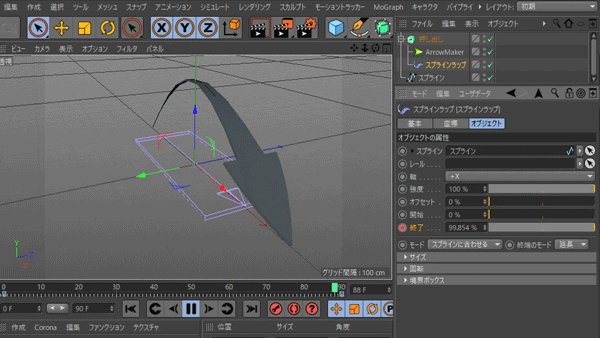
スプラインラップの「モード」を「長さを保つ」から「スプラインに合わせる」に変更します。

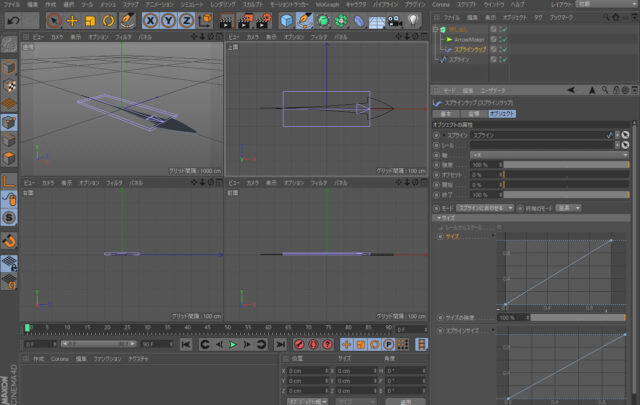
「サイズ」を開き、「サイズ」と「スプラインサイズ」のグラフの左の値を「0」に下げます。

スプラインラップの「座標」の「回転」(R.P)を90度にします。

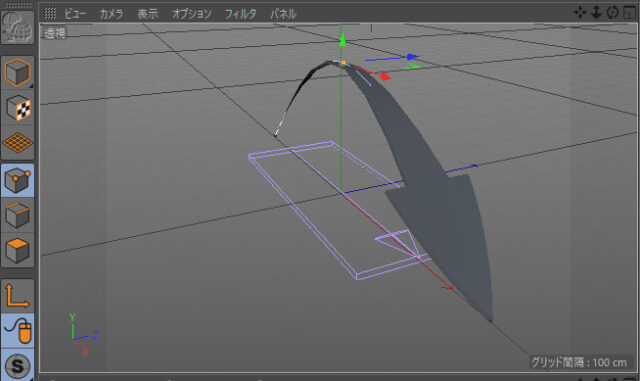
スプラインの中点のポイントを上に引っ張ってみましょう。、スプラインに沿った矢印が表示されます。

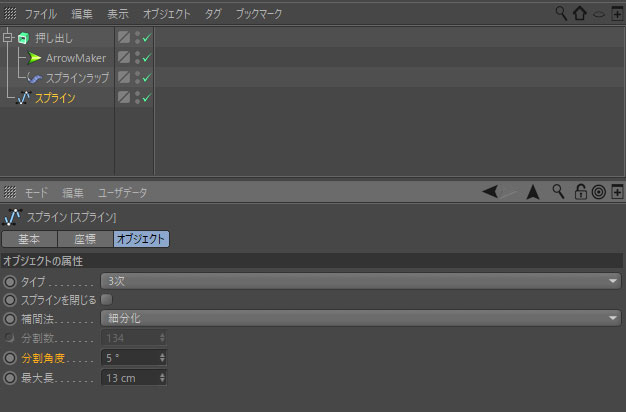
カーブがスムーズでない場合は、ArrowMakerの「補間法」を変更したり、スプラインの「オブジェクト」でタイプを変更し、分割数を増やします。

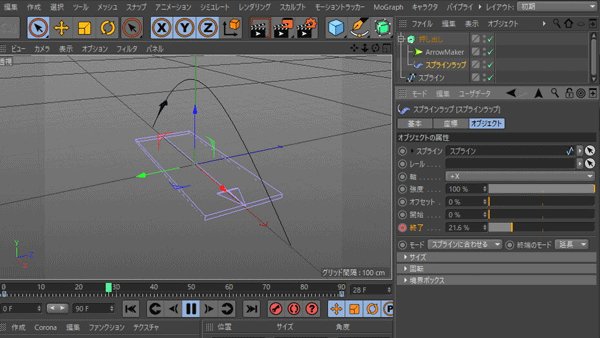
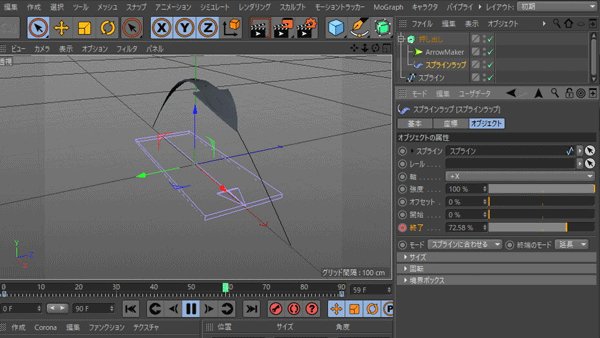
スプラインラップの「終了」を左右にドラッグすると矢印がアニメーションします。

座標をポイントに割り当てる
スプラインのポイントに座標を割り当てるためにエクスプレッソを使用します。シーンにヌルを3つ追加して、スプラインの「始点」「中点」「終点」のポイントに割り当ててみましょう。
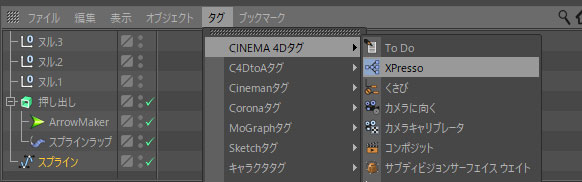
ヌルを3つ追加したあと、スプラインを選択し「タグ」>「Cinema4Dタグ」>「XPresso」を追加します。

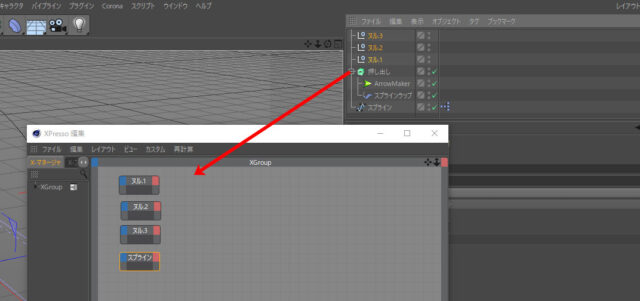
XPresso編集ウインドウにヌルとスプラインをドラッグします。

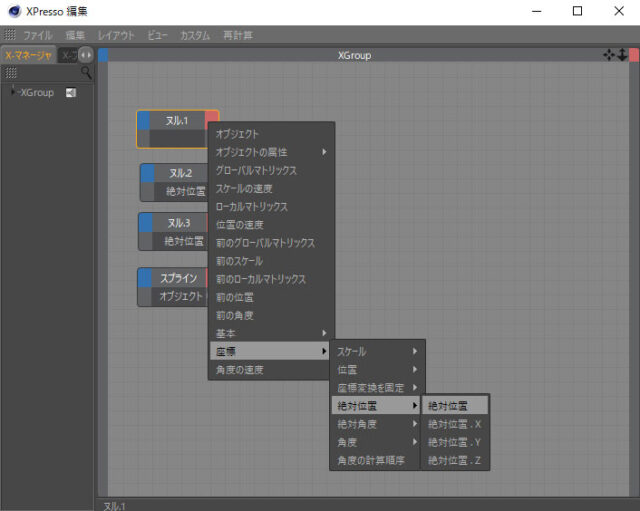
赤い出力部分をクリックし、ヌルには「座標」>「絶対位置」>「絶対位置」、スプラインには「オブジェクト」を追加します。

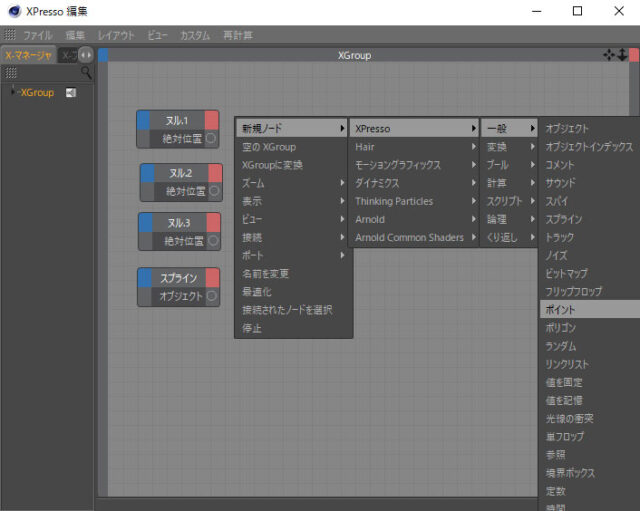
空きエリアを右クリックし「新規ノード」>「XPresso」>「一般」>「ポイント」を3つ追加します。

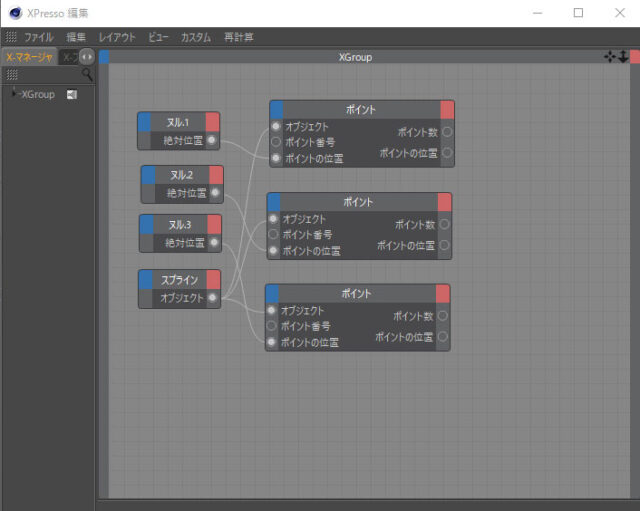
「ポイント」の青い入力部分をクリックし「ポイントの位置」を追加します。

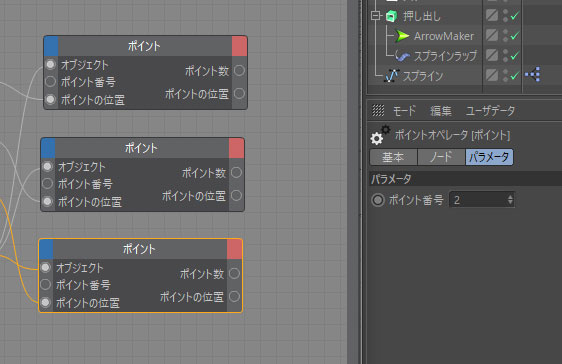
スプラインの「オブジェクト」をポイントの「オブジェクト」に繋ぎ、ヌルの「絶対位置」をポイントの「ポイントの位置」に繋ぎます。

ポイントを選択したときに属性マネージャーに表示される「ポイント番号」がスプラインのポイントの番号(0~2)になります。

これで自由にヌルを動かして矢印を配置できます。Google Earth Studioで作成したシーンのマーカーポイントをヌルに接続するだけで矢印アニメーションが作成できます。
空撮映像としてのGoogle Earth Studioの利用
Google Earth Studioは時間と空間を自由に移動できる一方、ドローンやヘリによる空撮には様々な制限があります。
逆に言うと自由に移動できるぶんだけ「非リアル」です。現実のカメラでは超高速で移動することは不可能で不均等なブレがあります。被写界深度やモーションブラーなどのカメラの特性はなく天候も再現されません。
綺麗なブレのない映像はどうしても「CG」っぽくなるので、「ドローンがいらない」というわけではなく、使用する条件を選ぶことが必要です。
空撮っぽく見せる一つのテクニックは、「ゆっくり移動すること」です。
インフォメーションとしての利用
WEBで店舗や地域の場所を紹介する際に、ページにGoogleマップを埋め込むケースが多いかと思います。Youtubeやインターネットなどで動画の利用が増えてきた現代では、自作マップ動画を作る時代になったのかもしれませんね。
Google Earthの未来
どんどん現実世界に近づき、HDRになったりカメラが360度になったらもっと面白い事になるかもしれません。まだ3Dで旅ができる範囲は限られていますが、将来すべてが3Dになり過去のアーカイブなどが増えたりするとタイムマシンのようになるかもしれません。


