今回はダビンチ リゾルブのカットページのタイトルについてです。

なんとなく編集できたけど…
文字を乗せるにはどうするの?

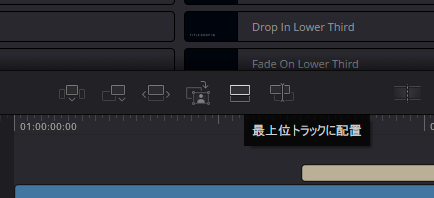
タイトルのタブでタイトルを選んで「最上位トラックに配置」ボタンで上に乗せるのだ。


ドラッグ&ドロップで今あるトラックの上に乗せても大丈夫。


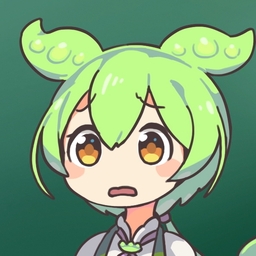
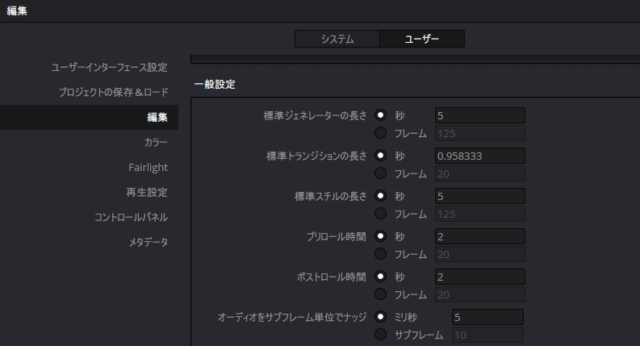
すると「タイトルクリップ」が作られる。デフォルトの長さは5秒だけど、「環境設定」>「ユーザー」>「編集」>「一般設定」で変えられるよ。「標準ジェネレーターの長さ」ってところ。これは、エフェクトの「ジェネレーター」にも影響するから覚えておいてね。


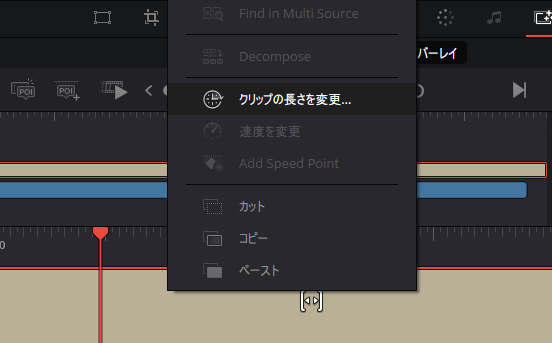
クリップの長さを変えたいときは下のタイムラインのクリップを選択して右クリック。「クリップの長さを変更」(Command/Ctrl + D)で変えられる。例えば、長さに「1000」って打てば10秒になるよ。


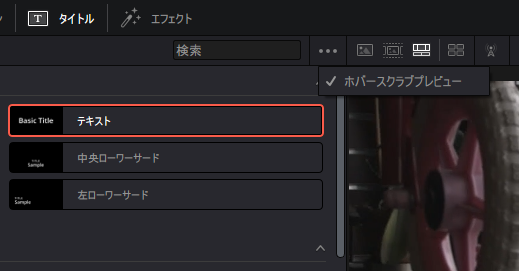
タイトルのサムネイルをホバースクラブするとプレビューが見られるのだ。表示されない人は、オプションメニューの「ホバースクラブプレビュー」にチェックが入っているか確かめてね。

カットページでタイトルの作成

「タイトル」も「エフェクト」と同じく2種類に分かれるよ。

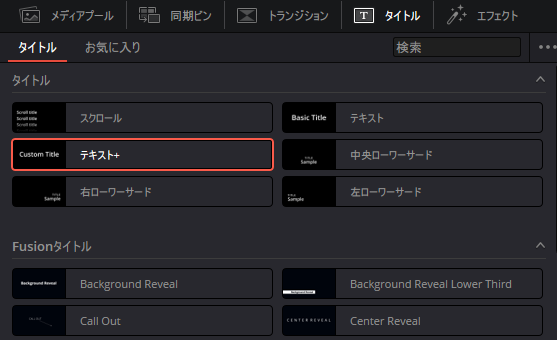
テキストやテキスト+が含まれる「タイトル」と「Fusionタイトル」ってグループ。まずは標準のタイトルから説明するね。


「タイトル」は6種類あるのね。

「スクロール」はクリップの長さで、下から上にスクロールするよ。「左ローワーサード」「中央ローワーサード」「右ローワーサード」はそれぞれ下1/3に2行で入力するタイトル。これらは簡単に文字を入れられるけど、それほど自由度は高くないんだ。

「テキスト+」以外で共通なパラメータを紹介しておくね!
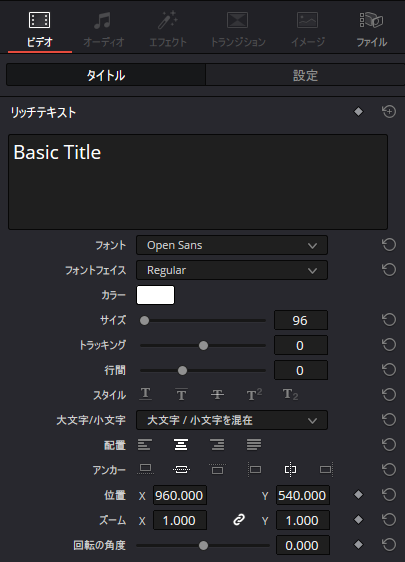
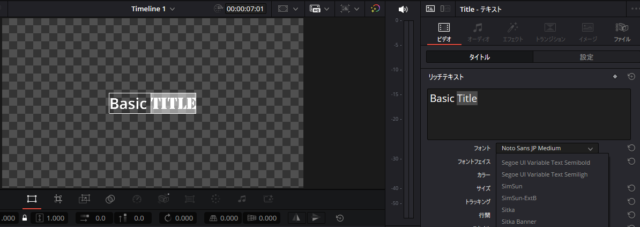
リッチテキスト
テキストの入力フィールドと、スタイルを操作するグループです。

- テキスト:
テキストを入力するフィールドです。選択した文字にスタイルを適用します。テキストはビューアで編集できます。 - フォント:
インストールされているフォントを選択します。 - フォントフェイス:
使用するフォントフェイスを選択します。 - カラー:
標準のカラーピッカーでフォントのカラーを選択します。 - サイズ:
テキストサイズを選択します。 - トラッキング:
文字の間隔を設定します。 - 行間:
選択したテキストの行間の間隔を設定します。 - スタイル:
下線、上線、取り消し線、上付き文字、下付き文字のスタイルを適用します。 - 大文字/小文字:
テキストの選択を「大文字/小文字を混在」(デフォルト)「すべて大文字」「すべて小文字」「小型の大文字」「頭文字を大文字」を選択できます。 - 配置:
左揃え、中央揃え、右揃え、または均等化を選択するボタンです。 - アンカー:
水平(下、中央、上)と垂直(左、中央、右)でテキストのアンカーを選択します。 - 位置:
テキストブロックの位置です。左下がX0、Y0です。 - ズーム:
テキストブロックのサイズを決めるパラメータです。リンクボタンでXとYをロックします。 - 回転の角度:
テキストブロックの回転角度を設定するスライダです。
ストローク
テキストブロックにあるすべての文字にアウトラインを追加します。

- カラー:
標準のカラーピッカーでストロークのカラーを選択します。 - サイズ:
スライダでストロークの太さを選択します。
ドロップシャドウ
テキストブロックにあるすべての文字にドロップシャドウを追加します。

- カラー:
標準のカラーピッカーでドロップシャドウの色を選択します。 - オフセット:
ドロップシャドウのオフセットの位置です。シャドウ方向と位置を設定できます。 - ブラー:
ドロップシャドウをぼかすスライダーです。 - 不透明度:
ドロップシャドウの透明度を指定するスライダです。
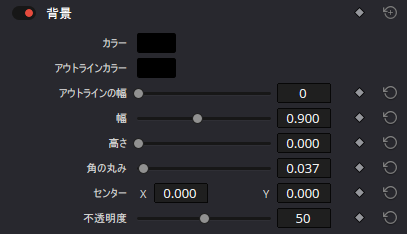
背景
文字の背景となるアウトラインの付いた四角形や角の丸みを帯びた四角形を作成できます。

- カラー:
標準のカラーピッカーで背景のカラーを選択します。 - アウトラインカラー:
標準のカラーピッカーでアウトラインのカラーを選択します。 - アウトラインの幅:
スライダで背景のアウトラインの太さを調整します。 - 幅:
背景の幅をスライダーで調整します。 - 高さ:
背景の高さをスライダーで調整します。 - 角の丸み:
矩形の角の丸みをスライダーで調整します。 - センター:
テキストと背景をオフセットする位置です。 - 不透明度:
背景の中の透明度をスライダーで調整します。

「タイトル」はビューアで移動できるよ。縦横や中央にスナップするけどOption/Altを押しながら動かすと一時的に解除できる。文字のところをダブルクリックして入力できるのだ。


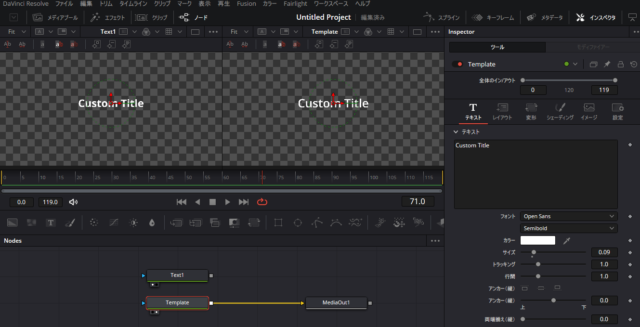
よく使うのが「テキスト」と「テキスト+」。この2つの違いはリッチテキスト対応かどうか。「テキスト」は文字を選択してフォントを変えられるけど「テキスト+」はボックスが塊として扱われ1つのフォントしか選べないのだ。


それを除けば「テキスト+」のが文字の修飾やアニメーションできる項目が多い。一番の特徴はFusionで開けることなのだ!

Fusionエフェクトみたいに開けるのね。

初期値は違うけどFusionの「テキスト+」のままだよ。だからすごく汎用性が高いのだ。


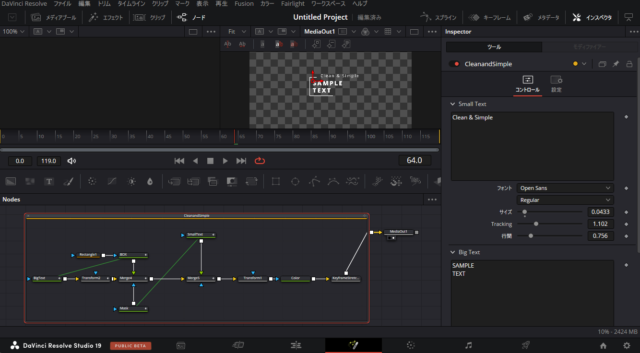
「Fusionタイトル」もFusionで作られたテンプレート。「Fusionで開く」ボタンを押さなくても、タイムラインでタイトルクリップを選択してればFusionに行くだけでいいのだ。


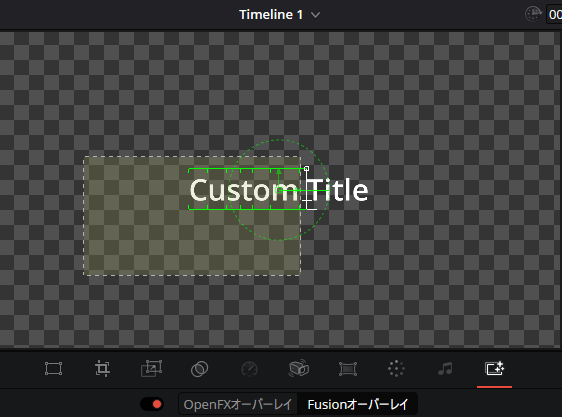
「テキスト+」や「Fusionタイトル」はビューアの「エフェクトオーバーレイ」で画面内で編集できる。Option/Alt+左右矢印で文字間も調整できるからね。マウスで囲って文字を個別に選択できるけど、別々に動かすにはちょびっと工夫する必要があるよ。


アニメーションできる項目がいっぱいあるから、いろいろと試してみるとイイよ。

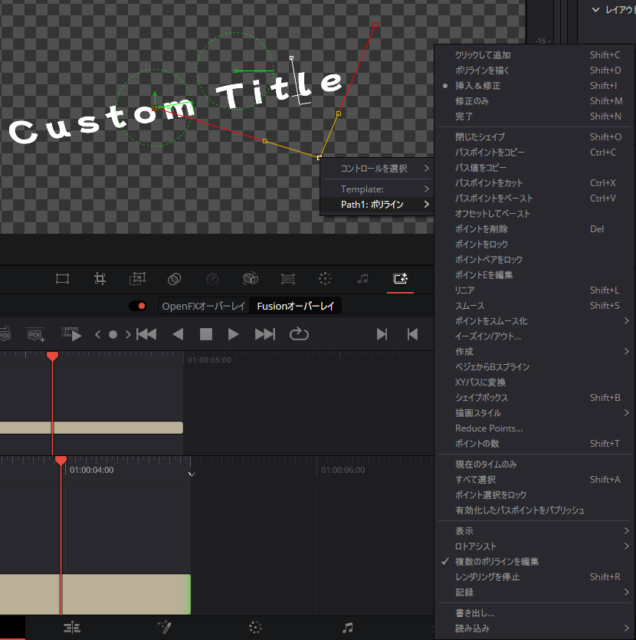
例えば、ビューアの「エフェクトオーバーレイ」の「Fusionオーバーレイ」を表示した状態で、タイムラインに乗せた「テキスト+」の「レイアウト」の「センター」にキーフレームを打って、別の場所でキーフレームを打つ。するとアニメーションパスが表示されるよ。線の真ん中あたりでクリックすると、その部分にキーフレームが作られるのだ。

そのポイントを右クリックしてみるとイイのだ。そうすると、まるでカットページとは思えない「恐ろしいほどのパワー」を手に入れることができるのだ…。


………。

今日はこのへんかな。またね~

………。またね~。
